Chapter 3: 概述
概述
安装
在Windows和Mac OS系统上可以直接采用web2py的二进制包进行安装,该二进制包中已经存在Python的解释器,所以不用再单独安装Python的解释器。如果在Linux或者其他类Unix操作系统下科一采用源码进行安装,当然在Windows和Mac OS下也可以采用源码进行安装。当采用源码安装时,默认已经存在Python解释器了。
首先解压下载的软件包,得到下面的文件 web2py file.
在Windows操作系统上, 执行:
web2py.exe
在OS X操作系统上, 执行:
open web2py.app
在Unix和Linux操作系统上, 执行下面的命令:
python2.5 web2py.py
如果在Windows上采用源码安装,可以先看下Mark Hammond's "Python for Windows extensions, 然后执行:
python2.5 web2py.py
web2py程序后面可以跟很多参数,这个我们后面再讨论。
默认情况下,当执行完命令后,web2py会显示开始界面和一个控件让你设置administrator密码和网站启动的IP和端口地址。默认情况下web2py会启动在127.0.0.1:8000这个地址上(就是本机的8000端口),但你可以选择启动在可用的IP和端口上。你可以命令行查询可用的IP地址,在Windows上运行ipconfig,在OS X和Linux上运行ifconfig。当前我们假设web2py已经启动在本机的8000端口上(127.0.0.1:8000)。如果web2py启动在0.0.0.0:8000上则使用所有可用的网卡。

如果你没有提供administrator密码,则administration接口是不可用的。这样外网的用户就不能通过admin来对网站进行操作,比较安全。
默认情况(不使用Apache代理)administrative接口, admin,只能通过本机访问。如果admin检测到存在代理,则cookie被设置为安全模式,只能用https方式访问。所有客户端与 admin的连接都必须是本地或者加密的,不然攻击者可以采用man-in-the middle攻击或者replay攻击在服务器上执行任意代码。
当administration设置好时,可以通过下面的网页访问web2py程序:
http://127.0.0.1:8000/
打开一个web浏览器,输入上面的URL

点击"administrative interface"将会进入admin的登录界面.

adminstrator的密码是启动web2py时你填写的那个。
注意这里只能配置一个administrtor,处于安全考虑,开发者每次启动web2py时都会被要求选择一个新的admin密码,除非<recycle>选项被选中。
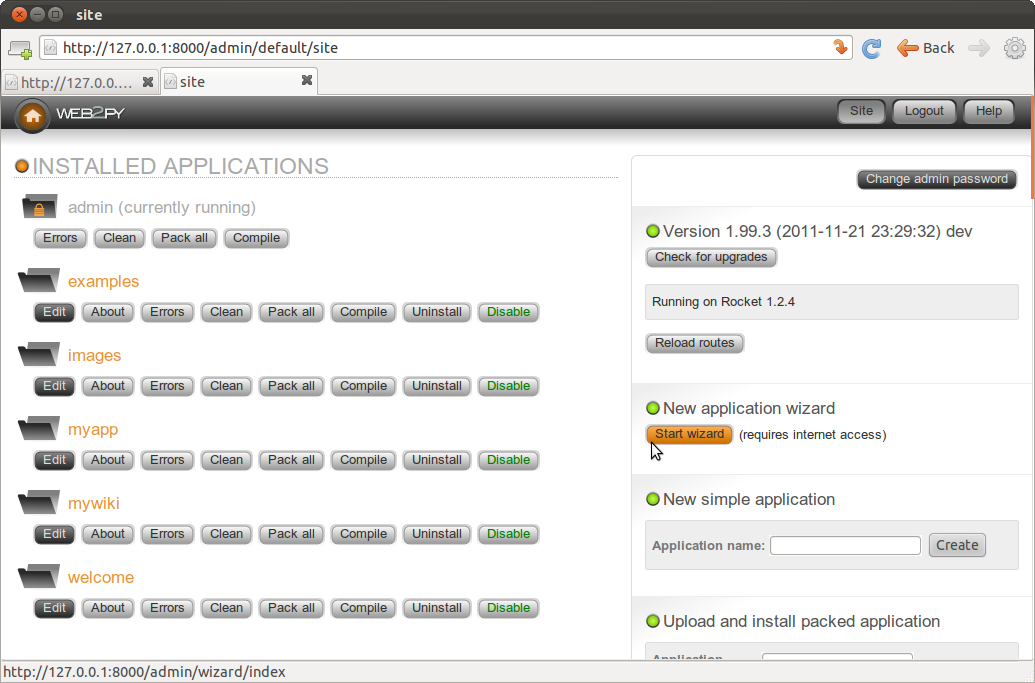
当用admin登录到web2py时,浏览器直接跳转到"site"页面

这个页面显示所有安装在web2py上安装的应用,并且可以用admin账户管理。 web2py默认包含3个应用:
- 一个admin应用,就是你正在使用的。
- 一个examples应用,包含在线的文档和一个web2py主页的仿制品。
- 一个welcome应用,这是一个基本的模板用来制作其他应用。如果你创建新的应用,这个应用就是模板,包含欢迎界面。
可以参考appliances,这个地方有很多别人已经做好的应用,你可以免费下载 [appliances] . 我们鼓励web2py用户提交新的应用,不管是开源的还是闭源的,编译后的或者打包的都可以。
在admin应用的site页面,你可以进行如下操作:
- 导入一个应用,在页面的右下角有相关按钮,你需要填入应用的名称、文件的位置或者URL。
- 卸载 一个应用. 当卸载应用时会弹出提示信息.
- 创建 一个应用通过点击"create"按钮.
- 打包 一个应用. 打包的应用包含所有的信息,如数据库等信息(打包格式为tar). admin导入到处的文件时,你不用解压,程序会自动解压。
- 删除 一个应用的临时文件,如果错误的页面、会话、缓存等。
- 编辑 一个应用.
当你用admin创建一个应用时,它是以“welcome”为框架的,默认包含一个SQLite数据库,可以通过修改"models/db.py"来进行数据的鉴权、操作、和配置他们,默认还包含"controller/default.py"文件,用来管理“index”、“deownload”、“user”和调用服务。下面我们假设我们的工程中不存在这些文件,我们将一步步创建我们的应用。
web2py也包含一个向导,用来替换默认的布局等,在本章后续部分会进行介绍。
Say hello
我们首先创建一个简单的web应用,显示”Hello from MyApp“,和统计每个用户的访问次数。
首先我们用admin在site创建一个简单的应用。

当你点击”create“按钮后,我们的应用程序就创建出来了,它基于”welcome“应用的,所以我们需要对他进行改造。

如果要查看应用的结果,可以访问:
http://127.0.0.1:8000/myapp
现在你已经拥有一个”welcome“应用的框架了。
在编辑应用,点击”修改“按钮。
修改页面显示了应用中包含的所有文件。
Every web2py application consists of certain files, most of你 which fall into one of isx categories:
- models: describe the data representation.
- controllers: describe the application logic and workflow.
- views: describe the data presentation.
- languages: describe how to translate the application presentation to other languages.
- modules: Python modules that belong to the application.
- static files: static images, CSS files[css-w,css-o,css-school] , JavaScript files[js-w,js-b] , etc.
- plugins: groups of files designed to work together.
Everything is neatly organized following the Model-View-Controller design pattern. Each section in the edit page corresponds to a subfolder in the application folder.
Notice that section headings will toggle their content. Folder names under static files are also collapsible.
Each file listed in the section corresponds to a file physically located in the subfolder. Any operation performed on a file via the admin interface (create, edit, delete) can be performed directly from the shell using your favorite editor.
The application contains other types of files (database, session files, error files, etc.), but they are not listed on the edit page because they are not created or modified by the administrator; they are created and modified by the application itself.
The controllers contain the logic and workflow of the application. Every URL gets mapped into a call to one of the functions in the controllers (actions). There are two default controllers: "appadmin.py" and "default.py". appadmin provides the database administrative interface; we do not need it now. "default.py" is the controller that you need to edit, the one that is called by default when no controller is specified in the URL. Edit the "index" function as follows:
def index():
return "Hello from MyApp"
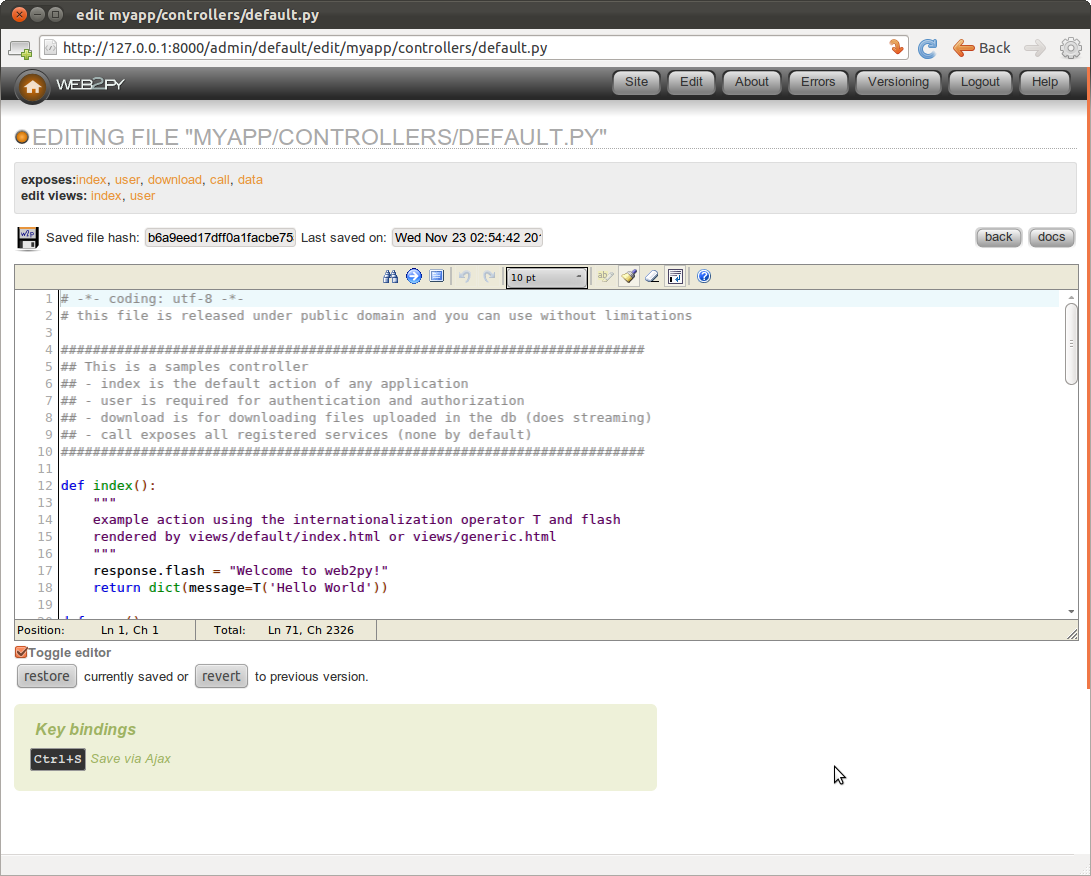
Here is what the online editor looks like:

Save it and go back to the edit page. Click on the index link to visit the newly created page.
When you visit the URL
http://127.0.0.1:8000/myapp/default/index
the index action in the default controller of the myapp application is called. It returns a string that the browser displays for us. It should look like this:

Now, edit the "index" function as follows:
def index():
return dict(message="Hello from MyApp")
Also from the edit page, edit the view "default/index.html" (the view file associated with the action) and completely replace the existing contents of that file with the following:
<html>
<head></head>
<body>
<h1>{{=message}}</h1>
</body>
</html>
Now the action returns a dictionary defining a message. When an action returns a dictionary, web2py looks for a view with the name
[controller]/[function].[extension]
and executes it. Here [extension] is the requested extension. If no extension is specified, it defaults to "html", and that is what we will assume here. Under this assumption, the view is an HTML file that embeds Python code using special {{ }} tags. In particular, in the example, the {{=message}} instructs web2py to replace the tagged code with the value of the message returned by the action. Notice that message here is not a web2py keyword but is defined in the action. So far we have not used any web2py keywords.
If web2py does not find the requested view, it uses the "generic.html" view that comes with every application.
If an extension other than "html" is specified ("json" for example), and the view file "[controller]/[function].json" is not found, web2py looks for the view "generic.json". web2py comes with generic.html, generic.json, generic.xml, and generic.rss. These generic views can be modified for each application individually, and additional views can be added easily.
Generic views are a development tool. In production every action should have its own view. In fact, by default, generic views are only enabled from localhost.
You can also specify a view with
response.view = 'default/something.html'
Read more on this topic in Chapter 10.
If you go back to "EDIT" and click on index, you will now see the following HTML page:

For debugging purposes you can always append
{{=response.toolbar()}}
to the code in a view and it will show you some useful information, including the request, response and session objects, and list all db queries with their timing.
Let's count
Let's now add a counter to this page that will count how many times the same visitor displays the page.
web2py automatically and transparently tracks visitors using sessions and cookies. For each new visitor, it creates a session and assigns a unique "session_id". The session is a container for variables that are stored server-side. The unique id is sent to the browser via a cookie. When the visitor requests another page from the same application, the browser sends the cookie back, it is retrieved by web2py, and the corresponding session is restored.
To use the session, modify the default controller:
def index():
if not session.counter:
session.counter = 1
else:
session.counter += 1
return dict(message="Hello from MyApp", counter=session.counter)
Notice that counter is not a web2py keyword but session is. We are asking web2py to check whether there is a counter variable in the session and, if not, to create one and set it to 1. If the counter is there, we ask web2py to increase the counter by 1. Finally we pass the value of the counter to the view.
A more compact way to code the same function is this:
def index():
session.counter = (session.counter or 0) + 1
return dict(message="Hello from MyApp", counter=session.counter)
Now modify the view to add a line that displays the value of the counter:
<html>
<head></head>
<body>
<h1>{{=message}}</h1>
<h2>Number of visits: {{=counter}}</h2>
</body>
</html>
When you visit the index page again (and again) you should get the following HTML page:

The counter is associated with each visitor, and is incremented each time the visitor reloads the page. Different visitors see different counters.
Say my name
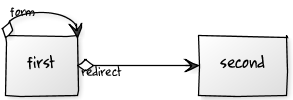
Now create two pages (first and second), where the first page creates a form, asks the visitor's name, and redirects to the second page, which greets the visitor by name.

Write the corresponding actions in the default controller:
def first():
return dict()
def second():
return dict()
Then create a view "default/first.html" for the first action, and enter:
{{extend 'layout.html'}}
What is your name?
<form action="second">
<input name="visitor_name" />
<input type="submit" />
</form>
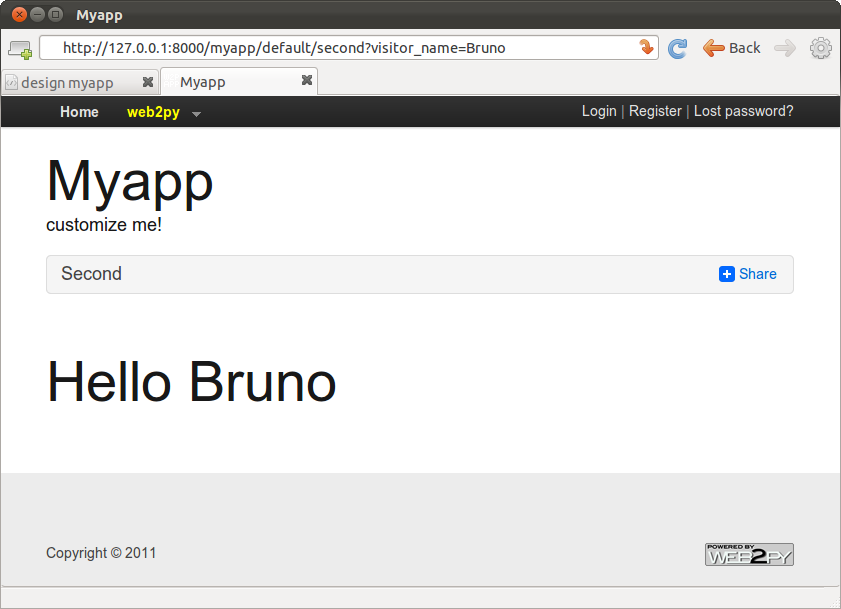
Finally, create a view "default/second.html" for the second action:
{{extend 'layout.html'}}
<h1>Hello {{=request.vars.visitor_name}}</h1>
In both views we have extended the basic "layout.html" view that comes with web2py. The layout view keeps the look and feel of the two pages coherent. The layout file can be edited and replaced easily, since it mainly contains HTML code.
If you now visit the first page, type your name:

and submit the form, you will receive a greeting:

Postbacks
The mechanism for form submission that we used before is very common, but it is not good programming practice. All input should be validated and, in the above example, the burden of validation would fall on the second action. Thus the action that performs the validation is different from the action that generated the form. This tends to cause redundancy in the code.
A better pattern for form submission is to submit forms to the same action that generated them, in our example the "first". The "first" action should receive the variables, process them, store them server-side, and redirect the visitor to the "second" page, which retrieves the variables. This mechanism is called a postback.

Modify the default controller to implement self-submission:
def first():
if request.vars.visitor_name:
session.visitor_name = request.vars.visitor_name
redirect(URL('second'))
return dict()
def second():
return dict()
Then modify the "default/first.html" view:
{{extend 'layout.html'}}
What is your name?
<form>
<input name="visitor_name" />
<input type="submit" />
</form>
and the "default/second.html" view needs to retrieve the data from the session instead of from the request.vars:
{{extend 'layout.html'}}
<h1>Hello {{=session.visitor_name or "anonymous"}}</h1>
From the point of view of the visitor, the self-submission behaves exactly the same as the previous implementation. We have not added validation yet, but it is now clear that validation should be performed by the first action.
This approach is better also because the name of the visitor stays in the session, and can be accessed by all actions and views in the applications without having to be passed around explicitly.
Note that if the "second" action is ever called before a visitor name is set, it will display "Hello anonymous" because session.visitor_name returns None. Alternatively we could have added the following code in the controller (inside the second function):
if not request.function=='first' and not session.visitor_name:
redirect(URL('first'))
This is a general mechanism that you can use to enforce authorization on controllers, though see Chapter 9 for a more powerful method.
With web2py we can move one step further and ask web2py to generate the form for us, including validation. web2py provides helpers (FORM, INPUT, TEXTAREA, and SELECT/OPTION) with the same names as the equivalent HTML tags. They can be used to build forms either in the controller or in the view.
For example, here is one possible way to rewrite the first action:
def first():
form = FORM(INPUT(_name='visitor_name', requires=IS_NOT_EMPTY()),
INPUT(_type='submit'))
if form.process().accepted:
session.visitor_name = form.vars.visitor_name
redirect(URL('second'))
return dict(form=form)
where we are saying that the FORM tag contains two INPUT tags. The attributes of the input tags are specified by the named arguments starting with underscore. The requires argument is not a tag attribute (because it does not start by underscore) but it sets a validator for the value of visitor_name.
Here is yet another better wat to create the same form:
def first():
form = SQLFORM.factory(Field('visitor_name', requires=IS_NOT_EMPTY()))
if form.process().accepted:
session.visitor_name = form.vars.visitor_name
redirect(URL('second'))
return dict(form=form)
The form object can be easily serialized in HTML by embedding it in the "default/first.html" view.
{{extend 'layout.html'}}
What is your name?
{{=form}}
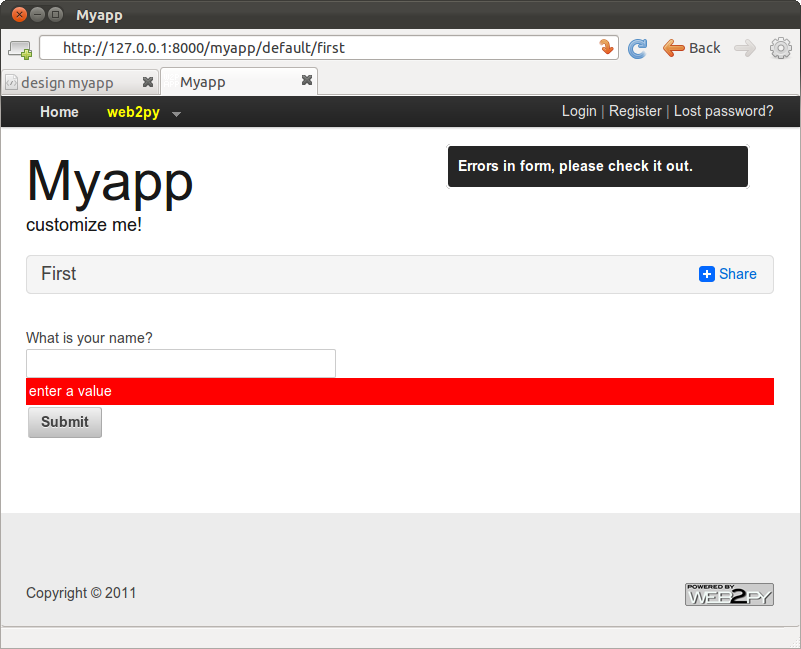
The form.process() method applies the validators and returns the form itself. The form.accepted variable is set to True if the form was processed and passed validation. If the self-submitted form passes validation, it stores the variables in the session and redirects as before. If the form does not pass validation, error messages are inserted into the form and shown to the user, as below:

In the next section we will show how forms can be generated automatically from a model.
An image blog
Here, as another example, we wish to create a web application that allows the administrator to post images and give them a name, and allows the visitors of the web site to view the named images and submit comments.
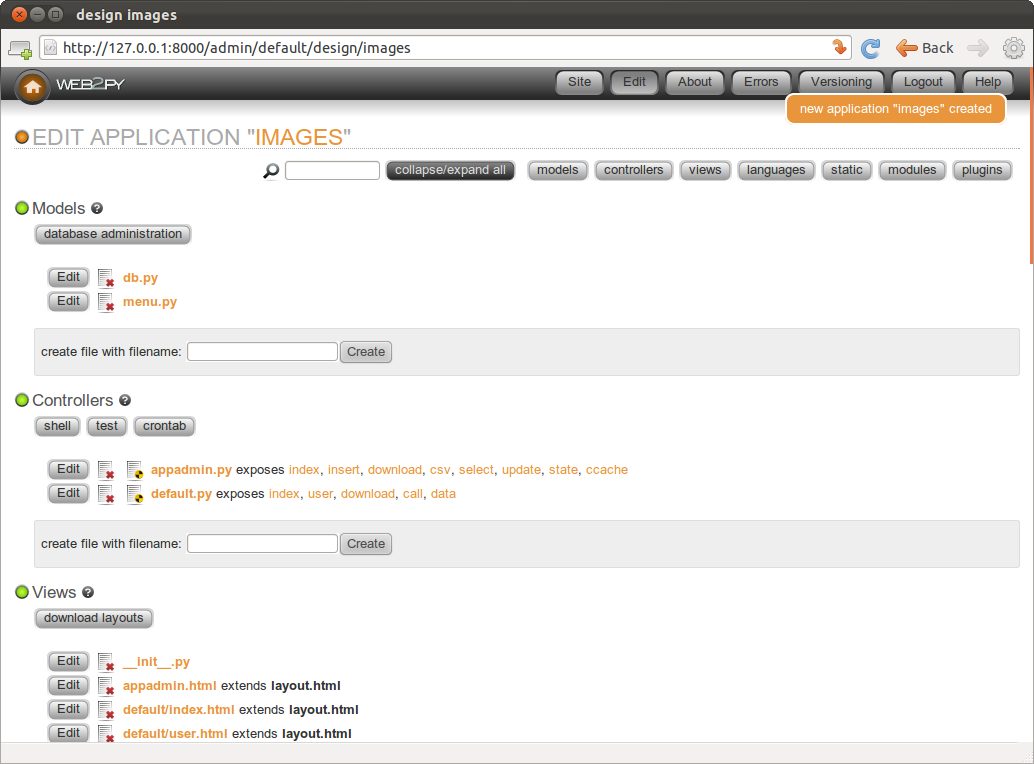
As before, from the site page in admin, create a new application called images, and navigate to the edit page:

We start by creating a model, a representation of the persistent data in the application (the images to upload, their names, and the comments). First, you need to create/edit a model file which, for lack of imagination, we call "db.py". We assume the code below will replace any existing code in "db.py". Models and controllers must have a .py extension since they are Python code. If the extension is not provided, it is appended by web2py. Views instead have a .html extension since they mainly contain HTML code.
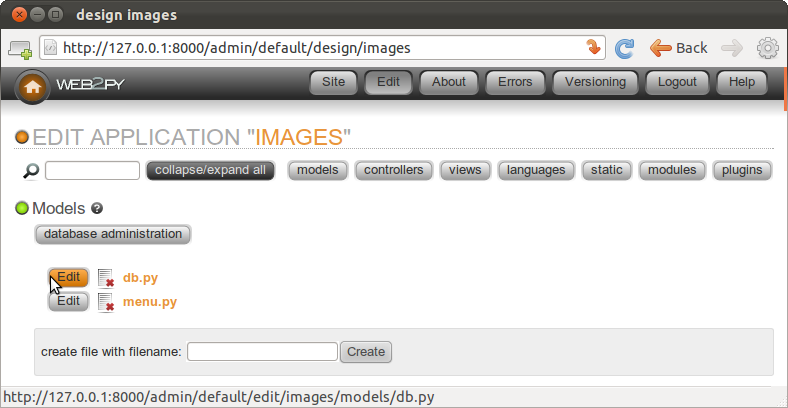
Edit the "db.py" file by clicking the corresponding "edit" button:

and enter the following:
db = DAL("sqlite://storage.sqlite")
db.define_table('image',
Field('title', unique=True),
Field('file', 'upload'),
format = '%(title)s')
db.define_table('comment',
Field('image_id', db.image),
Field('author'),
Field('email'),
Field('body', 'text'))
db.image.title.requires = IS_NOT_IN_DB(db, db.image.title)
db.comment.image_id.requires = IS_IN_DB(db, db.image.id, '%(title)s')
db.comment.author.requires = IS_NOT_EMPTY()
db.comment.email.requires = IS_EMAIL()
db.comment.body.requires = IS_NOT_EMPTY()
db.comment.image_id.writable = db.comment.image_id.readable = False
Let's analyze this line by line.
Line 1 defines a global variable called db that represents the database connection. In this case it is a connection to a SQLite database stored in the file "applications/images/databases/storage.sqlite". In the SQLite case, if the database does not exist, it is created. You can change the name of the file, as well as the name of the global variable db, but it is convenient to give them the same name, to make it easy to remember.
Lines 3-5 define a table "image". define_table is a method of the db object. The first argument, "image", is the name of the table we are defining. The other arguments are the fields belonging to that table. This table has a field called "title", a field called "file", and a field called "id" that serves as the table primary key ("id" is not explicitly declared because all tables have an id field by default). The field "title" is a string, and the field "file" is of type "upload". "upload" is a special type of field used by the web2py Data Abstraction Layer (DAL) to store the names of uploaded files. web2py knows how to upload files (via streaming if they are large), rename them safely, and store them.
When a table is defined, web2py takes one of several possible actions:
- if the table does not exist, the table is created;
- if the table exists and does not correspond to the definition, the table is altered accordingly, and if a field has a different type, web2py tries to convert its contents;
- if the table exists and corresponds to the definition, web2py does nothing.
This behavior is called "migration". In web2py migrations are automatic, but can be disabled for each table by passing migrate=False as the last argument of define_table.
Line 6 defines a format string for the table. It determines how a record should be represented as a string. Notice that the format argument can also be a function that takes a record and returns a string. For example:
format=lambda row: row.title
Lines 8-12 define another table called "comment". A comment has an "author", an "email" (we intend to store the email address of the author of the comment), a "body" of type "text" (we intend to use it to store the actual comment posted by the author), and an "image_id" field of type reference that points to db.image via the "id" field.
In line 14, db.image.title represents the field "title" of table "image". The attribute requires allows you to set requirements/constraints that will be enforced by web2py forms. Here we require that the "title" is unique:
IS_NOT_IN_DB(db, db.image.title)
Notice this is optional because it is set automatically given that Field('title', unique=True).
The objects representing these constraints are called validators. Multiple validators can be grouped in a list. Validators are executed in the order they appear. IS_NOT_IN_DB(a, b) is a special validator that checks that the value of a field b for a new record is not already in a.
Line 15 requires that the field "image_id" of table "comment" is in db.image.id. As far as the database is concerned, we had already declared this when we defined the table "comment". Now we are explicitly telling the model that this condition should be enforced by web2py, too, at the form processing level when a new comment is posted, so that invalid values do not propagate from input forms to the database. We also require that the "image_id" be represented by the "title", '%(title)s', of the corresponding record.
Line 20 indicates that the field "image_id" of table "comment" should not be shown in forms, writable=False and not even in readonly forms, readable=False.
The meaning of the validators in lines 15-17 should be obvious.
Notice that the validator
db.comment.image_id.requires = IS_IN_DB(db, db.image.id, '%(title)s')
can be omitted (and would be automatic) if we specify a format for referenced table:
db.define_table('image', ..., format='%(title)s')
where the format can be a string or a function that takes a record and returns a string.
Once a model is defined, if there are no errors, web2py creates an application administration interface to manage the database. You access it via the "database administration" link in the edit page or directly:
http://127.0.0.1:8000/images/appadmin
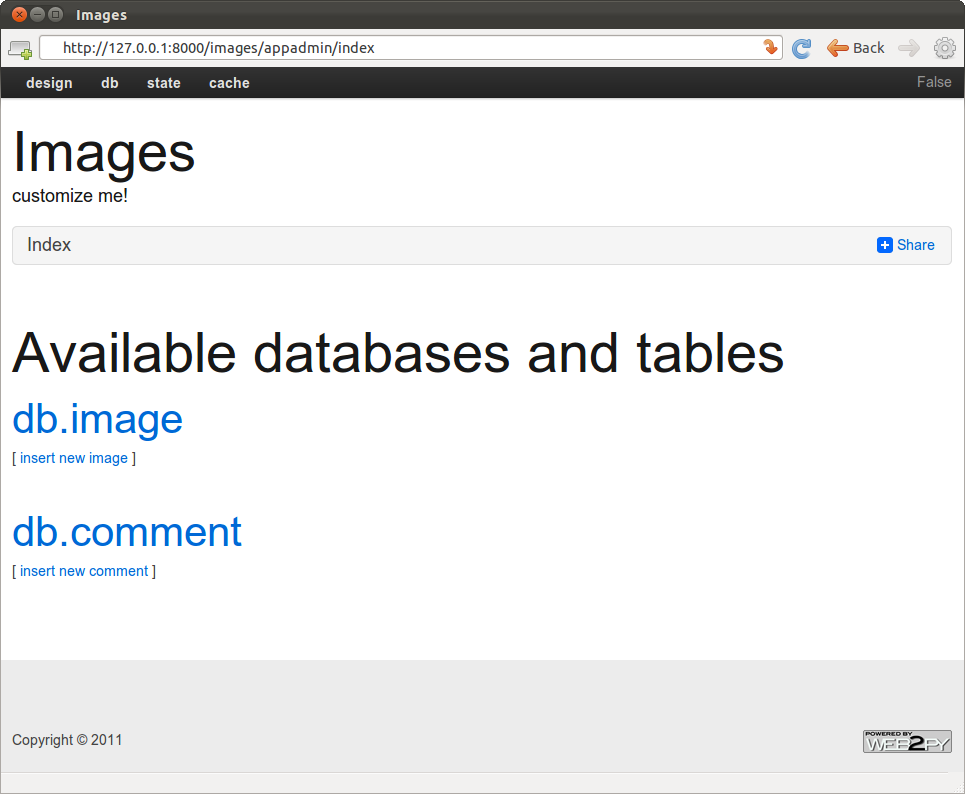
Here is a screenshot of the appadmin interface:

This interface is coded in the controller called "appadmin.py" and the corresponding view "appadmin.html". From now on, we will refer to this interface simply as appadmin. It allows the administrator to insert new database records, edit and delete existing records, browse tables, and perform database joins.
The first time appadmin is accessed, the model is executed and the tables are created. The web2py DAL translates Python code into SQL statements that are specific to the selected database back-end (SQLite in this example). You can see the generated SQL from the edit page by clicking on the "sql.log" link under "models". Notice that the link is not present until the tables have been created.

If you were to edit the model and access appadmin again, web2py would generate SQL to alter the existing tables. The generated SQL is logged into "sql.log".
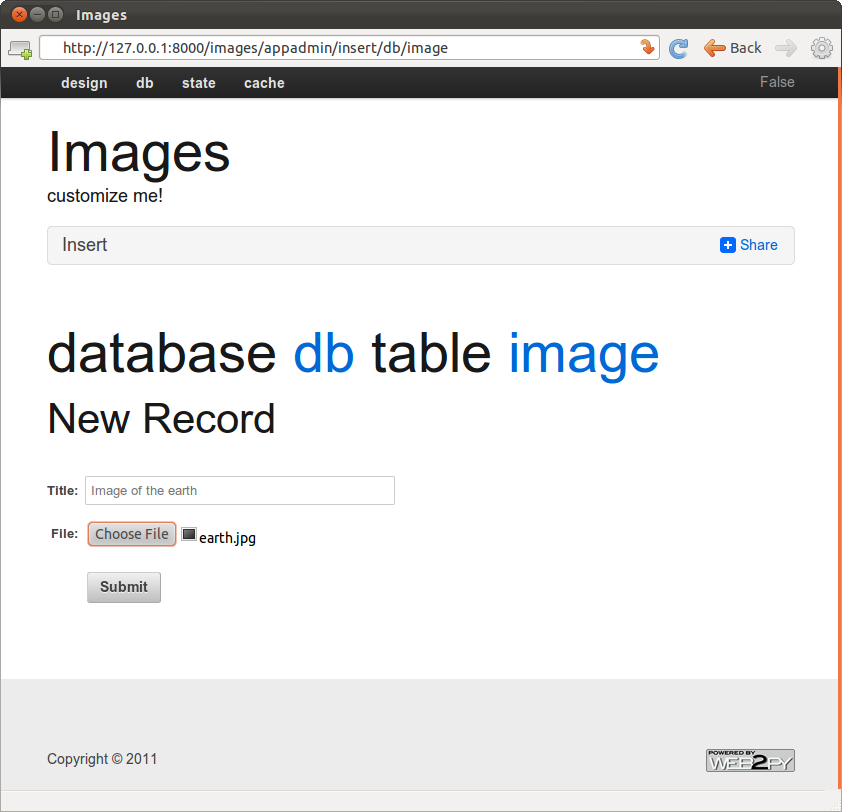
Now go back to appadmin and try to insert a new image record:

web2py has translated the db.image.file "upload" field into an upload form for the file. When the form is submitted and an image file is uploaded, the file is renamed in a secure way that preserves the extension, it is saved with the new name under the application "uploads" folder, and the new name is stored in the db.image.file field. This process is designed to prevent directory traversal attacks.
Notice that each field type is rendered by a widget. Default widgets can be overridden.
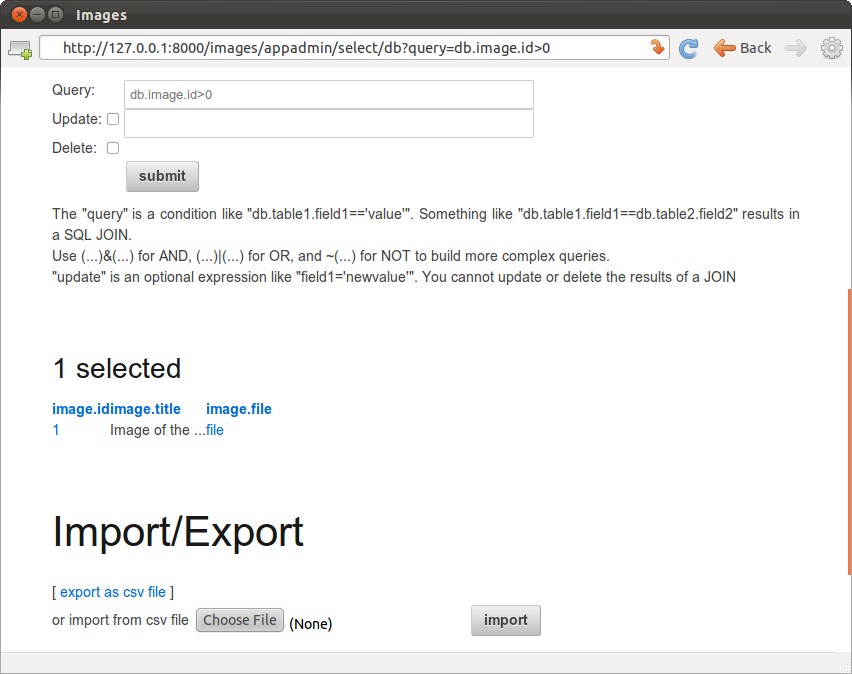
When you click on a table name in appadmin, web2py performs a select of all records on the current table, identified by the DAL query
db.image.id > 0
and renders the result.

You can select a different set of records by editing the SQL query and pressing [Submit].
To edit or delete a single record, click on the record id number.
Because of the IS_IN_DB validator, the reference field "image_id" is rendered by a drop-down menu. The items in the drop-down are stored as keys (db.image.id), but are represented by their db.image.title, as specified by the validator.
Validators are powerful objects that know how to represent fields, filter field values, generate errors, and format values extracted from the field.
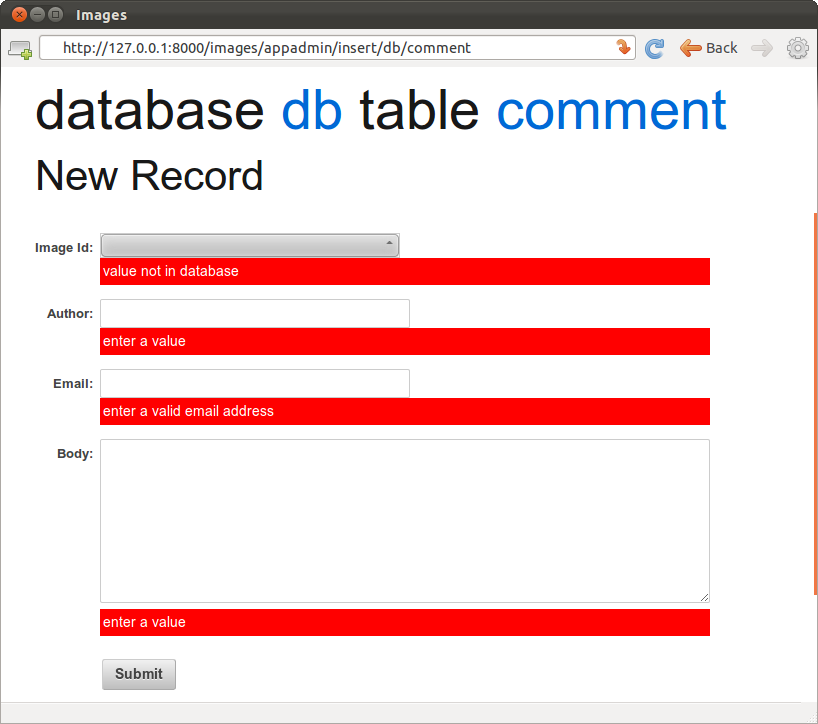
The following figure shows what happens when you submit a form that does not pass validation:

The same forms that are automatically generated by appadmin can also be generated programmatically via the SQLFORM helper and embedded in user applications. These forms are CSS-friendly, and can be customized.
Every application has its own appadmin; therefore, appadmin itself can be modified without affecting other applications.
So far, the application knows how to store data, and we have seen how to access the database via appadmin. Access to appadmin is restricted to the administrator, and it is not intended as a production web interface for the application; hence the next part of this walk-through. Specifically we want to create:
- An "index" page that lists all available images sorted by title and links to detail pages for the images.
- A "show/[id]" page that shows the visitor the requested image and allows the visitor to view and post comments.
- A "download/[name]" action to download uploaded images.
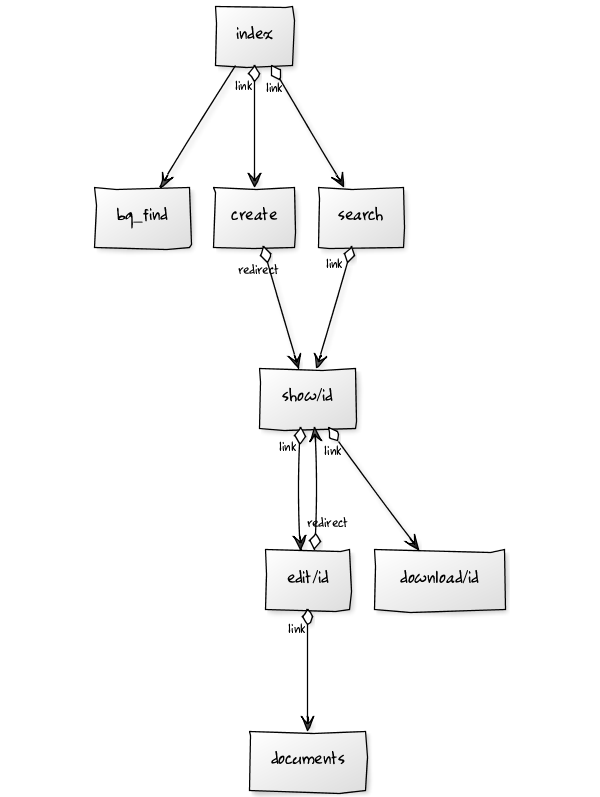
This is represented schematically here:

Go back to the edit page and edit the "default.py" controller, replacing its contents with the following:
def index():
images = db().select(db.image.ALL, orderby=db.image.title)
return dict(images=images)
This action returns a dictionary. The keys of the items in the dictionary are interpreted as variables passed to the view associated to the action. When developing, if there is no view, the action is rendered by the "generic.html" view that is provided with every web2py application.
The index action performs a select of all fields (db.image.ALL) from table image, ordered by db.image.title. The result of the select is a Rows object containing the records. Assign it to a local variable called images returned by the action to the view. images is iterable and its elements are the selected rows. For each row the columns can be accessed as dictionaries: images[0]['title'] or equivalently as images[0].title.
If you do not write a view, the dictionary is rendered by "views/generic.html" and a call to the index action would look like this:

You have not created a view for this action yet, so web2py renders the set of records in plain tabular form.
Proceed to create a view for the index action. Return to admin, edit "default/index.html" and replace its content with the following:
{{extend 'layout.html'}}
<h1>Current Images</h1>
<ul>
{{for image in images:}}
{{=LI(A(image.title, _href=URL("show", args=image.id)))}}
{{pass}}
</ul>
The first thing to notice is that a view is pure HTML with special {{...}} tags. The code embedded in {{...}} is pure Python code with one caveat: indentation is irrelevant. Blocks of code start with lines ending in colon (:) and end in lines beginning with the keyword pass. In some cases the end of a block is obvious from context and the use of pass is not required.
Lines 5-7 loop over the image rows and for each row image display:
LI(A(image.title, _href=URL('show', args=image.id))
This is a <li>...</li> tag that contains an <a href="...">...</a> tag which contains the image.title. The value of the hypertext reference (href attribute) is:
URL('show', args=image.id)
i.e., the URL within the same application and controller as the current request that calls the function called "show", passing a single argument to the function, args=image.id. LI, A, etc. are web2py helpers that map to the corresponding HTML tags. Their unnamed arguments are interpreted as objects to be serialized and inserted in the tag's innerHTML. Named arguments starting with an underscore (for example _href) are interpreted as tag attributes but without the underscore. For example _href is the href attribute, _class is the class attribute, etc.
As an example, the following statement:
{{=LI(A('something', _href=URL('show', args=123))}}
is rendered as:
<li><a href="/images/default/show/123">something</a></li>
A handful of helpers (INPUT, TEXTAREA, OPTION and SELECT) also support some special named attributes not starting with underscore (value, and requires). They are important for building custom forms and will be discussed later.
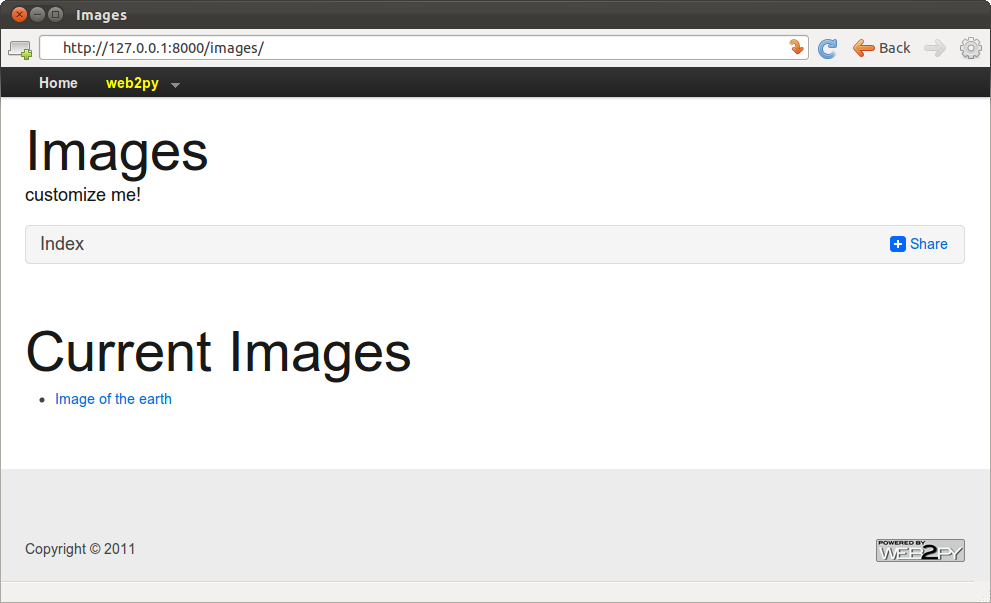
Go back to the edit page. It now indicates that "default.py exposes index". By clicking on "index", you can visit the newly created page:
http://127.0.0.1:8000/images/default/index
which looks like:

If you click on the image name link, you are directed to:
http://127.0.0.1:8000/images/default/show/1
and this results in an error, since you have not yet created an action called "show" in controller "default.py".
Let's edit the "default.py" controller and replace its content with:
def index():
images = db().select(db.image.ALL, orderby=db.image.title)
return dict(images=images)
def show():
image = db(db.image.id==request.args(0)).select().first()
db.comment.image_id.default = image.id
form = SQLFORM(db.comment)
if form.process().accepted:
response.flash = 'your comment is posted'
comments = db(db.comment.image_id==image.id).select()
return dict(image=image, comments=comments, form=form)
def download():
return response.download(request, db)
The controller contains two actions: "show" and "download". The "show" action selects the image with the id parsed from the request args and all comments related to the image. "show" then passes everything to the view "default/show.html".
The image id referenced by:
URL('show', args=image.id)
in "default/index.html", can be accessed as:
request.args(0)from the "show" action.
The "download" action expects a filename in request.args(0), builds a path to the location where that file is supposed to be, and sends it back to the client. If the file is too large, it streams the file without incurring any memory overhead.
Notice the following statements:
- Line 7 creates an insert form SQLFORM for the
db.commenttable using only the specified fields. - Line 8 sets the value for the reference field, which is not part of the input form because it is not in the list of fields specified above.
- Line 9 processes the submitted form (the submitted form variables are in
request.vars) within the current session (the session is used to prevent double submissions, and to enforce navigation). If the submitted form variables are validated, the new comment is inserted in thedb.commenttable; otherwise the form is modified to include error messages (for example, if the author's email address is invalid). This is all done in line 9!. - Line 10 is only executed if the form is accepted, after the record is inserted into the database table.
response.flashis a web2py variable that is displayed in the views and used to notify the visitor that something happened. - Line 11 selects all comments that reference the current image.
The "download" action is already defined in the "default.py" controller of the scaffolding application.
The "download" action does not return a dictionary, so it does not need a view. The "show" action, though, should have a view, so return to admin and create a new view called "default/show.html".
Edit this new file and replace its content with the following:
{{extend 'layout.html'}}
<h1>Image: {{=image.title}}</h1>
<center>
<img width="200px"
src="{{=URL('download', args=image.file)}}" />
</center>
{{if len(comments):}}
<h2>Comments</h2><br /><p>
{{for comment in comments:}}
<p>{{=comment.author}} says <i>{{=comment.body}}</i></p>
{{pass}}</p>
{{else:}}
<h2>No comments posted yet</h2>
{{pass}}
<h2>Post a comment</h2>
{{=form}}
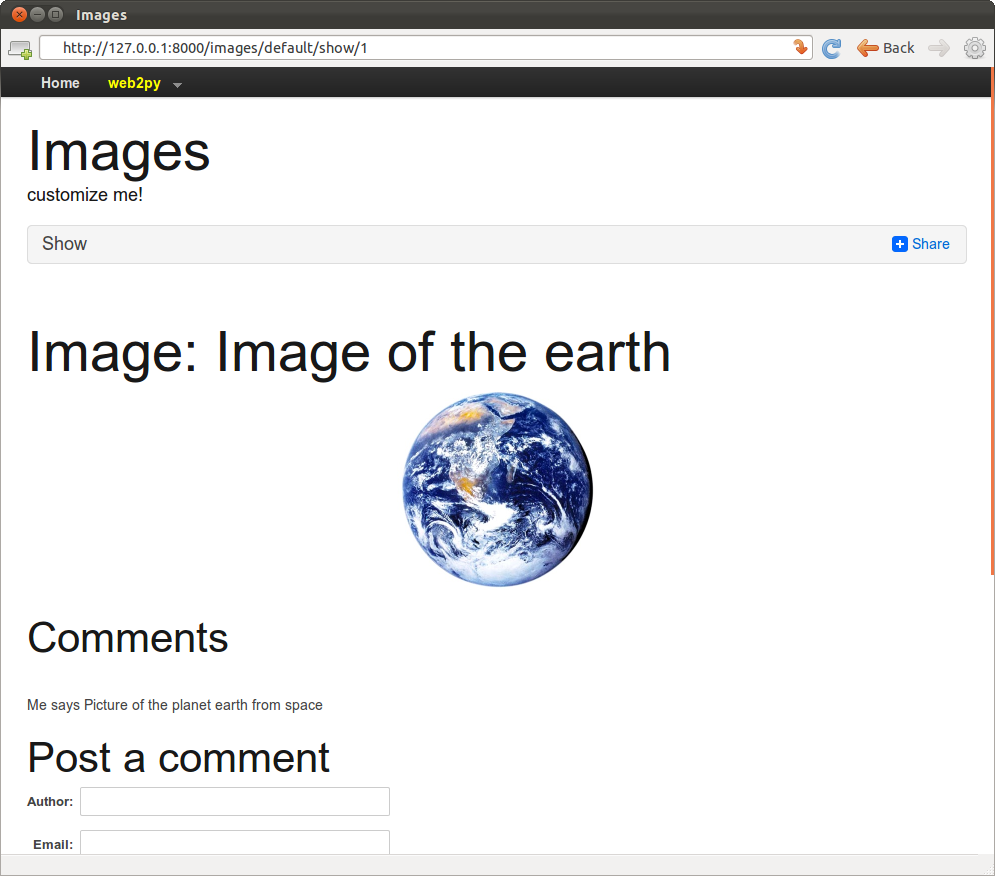
This view displays the image.file by calling the "download" action inside an <img ... /> tag. If there are comments, it loops over them and displays each one.
Here is how everything will appear to a visitor.

When a visitor submits a comment via this page, the comment is stored in the database and appended at the bottom of the page.
Adding CRUD
web2py also provides a CRUD (Create/Read/Update/Delete) API that simplifies forms even more. To use CRUD it is necessary to define it somewhere, such as in file "db.py":
from gluon.tools import Crud
crud = Crud(db)
These two lines are already in the scaffolding application.
The crud object provides high-level methods, for example:
form = crud.create(table)
that can be used to replace the programming pattern:
form = SQLFORM(table)
if form.process().accepted:
session.flash = '...'
redirect('...')
Here, we rewrite the previous "show" action using crud and making some more improvements:
def show():
image = db.image(request.args(0)) or redirect(URL('index'))
db.comment.image_id.default = image.id
form = crud.create(db.comment,
message='your comment is posted',
next=URL(args=image.id))
comments = db(db.comment.image_id==image.id).select()
return dict(image=image, comments=comments, form=form)
First of all notice we have used the syntax
db.image(request.args(0)) or redirect(...)
to fetch the required record. Since `table(id) returns None if the record is not found, we can use or redirect(...) in this case in one line.
The next argument of crud.create is the URL to redirect to after the form is accepted. The message argument is the one to be displayed upon acceptance. You can read more about CRUD in Chapter 7.
Adding Authentication
The web2py API for Role-Based Access Control is quite sophisticated, but for now we will limit ourselves to restricting access to the show action to authenticated users, deferring a more detailed discussion to Chapter 9.
To limit access to authenticated users, we need to complete three steps. In a model, for example "db.py", we need to add:
from gluon.tools import Auth
auth = Auth(db)
auth.define_tables()
In our controller, we need to add one action:
def user():
return dict(form=auth())
This is sufficient to enable login, register, logout, etc. pages. The default layout will also show options to the corresponding pages in the top right corner.

We can now decorate the functions that we want to restrict, for example:
@auth.requires_login()
def show():
image = db.image(request.args(0)) or redirect(URL('index'))
db.comment.image_id.default = image.id
form = crud.create(db.comment, next=URL(args=image.id),
message='your comment is posted')
comments = db(db.comment.image_id==image.id).select()
return dict(image=image, comments=comments, form=form)
Any attempt to access
http://127.0.0.1:8000/images/default/show/[image_id]
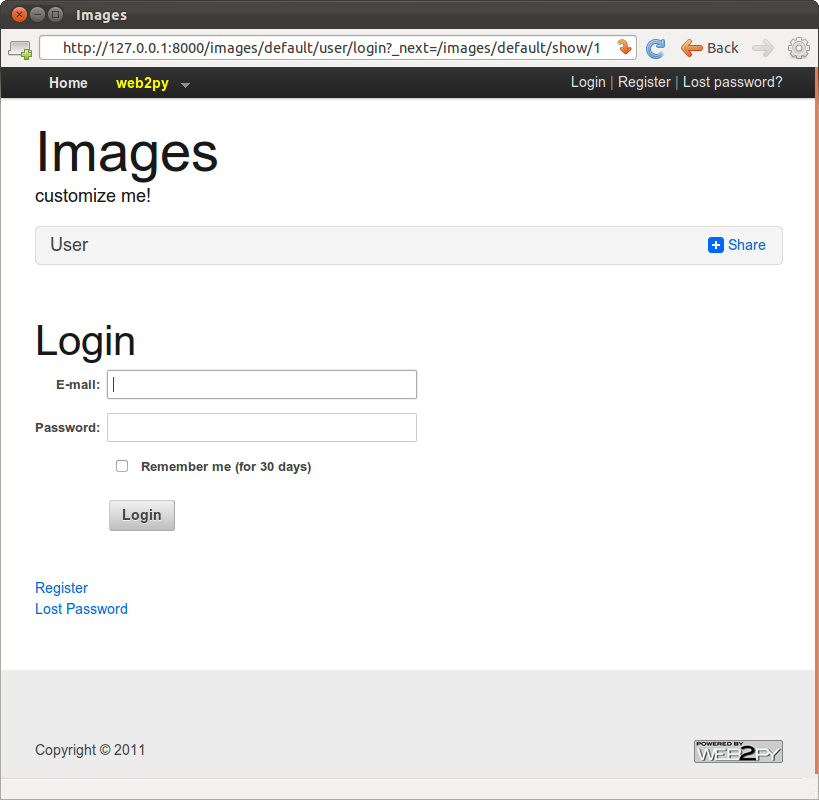
will require login. If the user is not logged it, the user will be redirected to
http://127.0.0.1:8000/images/default/user/login

The user function also exposes, among others, the following actions:
http://127.0.0.1:8000/images/default/user/logout
http://127.0.0.1:8000/images/default/user/register
http://127.0.0.1:8000/images/default/user/profile
http://127.0.0.1:8000/images/default/user/change_password
http://127.0.0.1:8000/images/default/user/request_reset_password
http://127.0.0.1:8000/images/default/user/retrieve_username
http://127.0.0.1:8000/images/default/user/retrieve_password
http://127.0.0.1:8000/images/default/user/verify_email
http://127.0.0.1:8000/images/default/user/impersonate
http://127.0.0.1:8000/images/default/user/not_authorized
Now, a first-time user needs to register in order to be able to log in and read or post comments.
Both the
authobject and theuserfunction are already defined in the scaffolding application. Theauthobject is highly customizable and can deal with email verification, registration approvals, CAPTCHA, and alternate login methods via plugins.
Adding grids
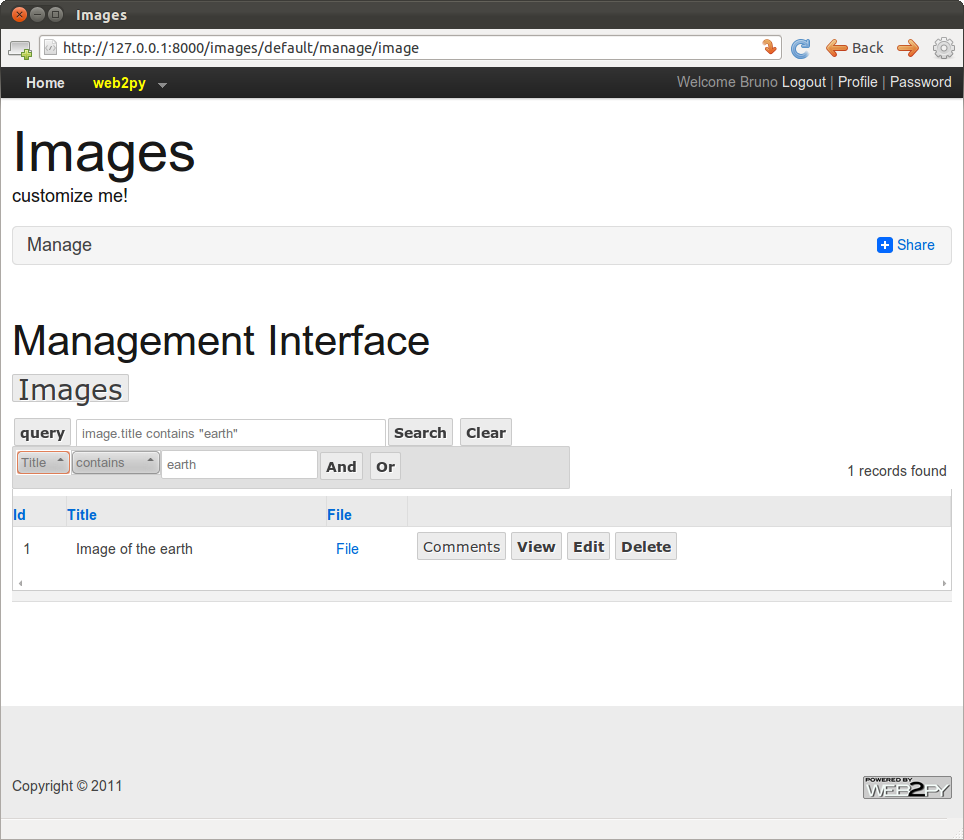
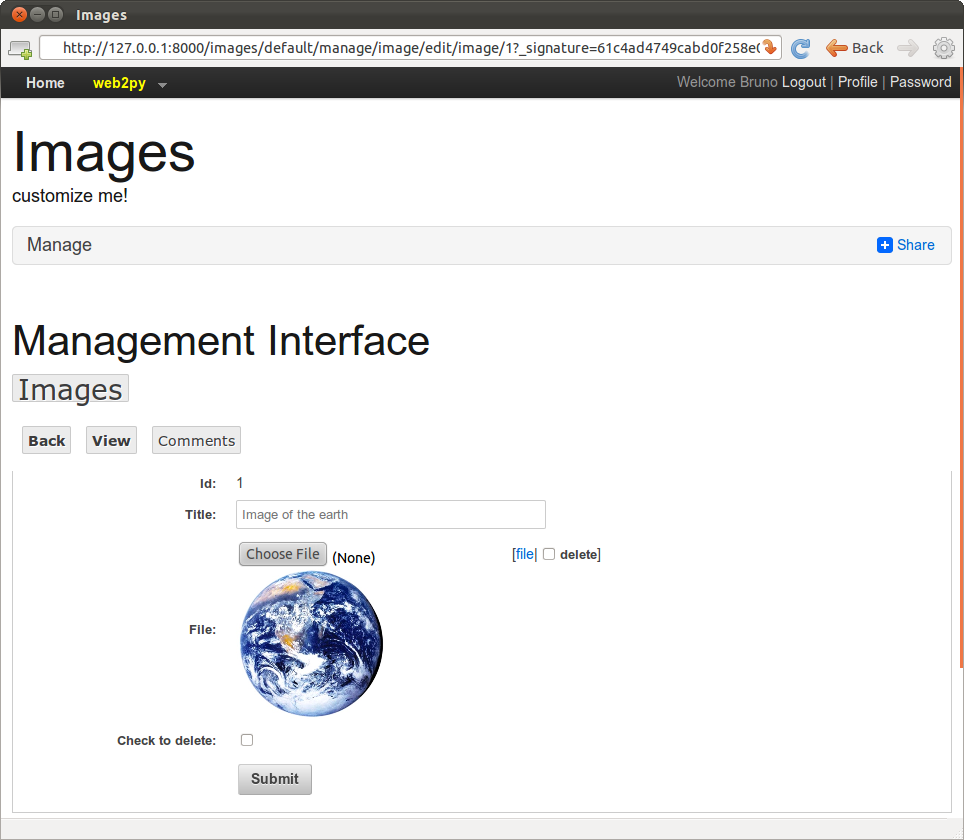
We can improve this further using the SQLFORM.grid and SQLFORM.smartgrid gadgets to create a management interface for our application:
@auth.requires_membership('manager')
def manage():
grid = SQLFORM.smartgrid(db.image)
return dict(grid=grid)
with associated "views/default/manage.html"
{{extend 'layout.html'}}
<h2>Management Interface</h2>
{{=grid}}Using appadmin create a group "manager" and make some users members of the group. They will not be able to access
http://127.0.0.1:8000/images/default/manageand browse, search:

create, update and delete images and their comments:

Configuring the layout
You can configure the default layout by editing "views/layout.html" but you can also configure it without editing the HTML. In fact, the "static/base.css" stylesheet is well documented and described in Chapter 5. You can change color, columns, size, borders and background without editing the HTML. If you want to edit the menu, the title or the subtitle, you can do so in any model file. The scaffolding app, sets default values of these parameters in the file "models/menu.py":
response.title = request.application
response.subtitle = T('customize me!')
response.meta.author = 'you'
response.meta.description = 'describe your app'
response.meta.keywords = 'bla bla bla'
response.menu = [ [ 'Index', False, URL('index') ] ]
A wiki
The following diagram lists the actions that we need to implement and the links we intend to build among them.

Start by creating a new scaffolding app, naming it "mywiki".
The model must contain three tables: page, comment, and document. Both comment and document reference page because they belong to page. A document contains a file field of type upload as in the previous images application.
Here is the complete model:
db = DAL('sqlite://storage.sqlite')
from gluon.tools import *
auth = Auth(db)
auth.define_tables()
crud = Crud(db)
db.define_table('page',
Field('title'),
Field('body', 'text'),
Field('created_on', 'datetime', default=request.now),
Field('created_by', db.auth_user, default=auth.user_id),
format='%(title)s')
db.define_table('comment',
Field('page_id', db.page),
Field('body', 'text'),
Field('created_on', 'datetime', default=request.now),
Field('created_by', db.auth_user, default=auth.user_id))
db.define_table('document',
Field('page_id', db.page),
Field('name'),
Field('file', 'upload'),
Field('created_on', 'datetime', default=request.now),
Field('created_by', db.auth_user, default=auth.user_id),
format='%(name)s')
db.page.title.requires = IS_NOT_IN_DB(db, 'page.title')
db.page.body.requires = IS_NOT_EMPTY()
db.page.created_by.readable = db.page.created_by.writable = False
db.page.created_on.readable = db.page.created_on.writable = False
db.comment.body.requires = IS_NOT_EMPTY()
db.comment.page_id.readable = db.comment.page_id.writable = False
db.comment.created_by.readable = db.comment.created_by.writable = False
db.comment.created_on.readable = db.comment.created_on.writable = False
db.document.name.requires = IS_NOT_IN_DB(db, 'document.name')
db.document.page_id.readable = db.document.page_id.writable = False
db.document.created_by.readable = db.document.created_by.writable = False
db.document.created_on.readable = db.document.created_on.writable = False
Edit the controller "default.py" and create the following actions:
- index: list all wiki pages
- create: post another wiki page
- show: show a wiki page and its comments, and append comments
- edit: edit an existing page
- documents: manage the documents attached to a page
- download: download a document (as in the images example)
- search: display a search box and, via an Ajax callback, return all matching titles as the visitor types
- callback: the Ajax callback function. It returns the HTML that gets embedded in the search page while the visitor types.
Here is the "default.py" controller:
def index():
""" this controller returns a dictionary rendered by the view
it lists all wiki pages
>>> index().has_key('pages')
True
"""
pages = db().select(db.page.id,db.page.title,orderby=db.page.title)
return dict(pages=pages)
@auth.requires_login()
def create():
"creates a new empty wiki page"
form = crud.create(db.page, next=URL('index'))
return dict(form=form)
def show():
"shows a wiki page"
this_page = db.page(request.args(0)) or redirect(URL('index'))
db.comment.page_id.default = this_page.id
form = crud.create(db.comment) if auth.user else None
pagecomments = db(db.comment.page_id==this_page.id).select()
return dict(page=this_page, comments=pagecomments, form=form)
@auth.requires_login()
def edit():
"edit an existing wiki page"
this_page = db.page(request.args(0)) or redirect(URL('index'))
form = crud.update(db.page, this_page,
next=URL('show',args=request.args))
return dict(form=form)
@auth.requires_login()
def documents():
"browser, edit all documents attached to a certain page"
page = db.page(request.args(0)) or redirect(URL('index'))
db.document.page_id.default = page.id
db.document.page_id.writable = False
grid = SQLFORM.grid(db.document.page_id==page.id,args=[page.id])
return dict(page=page, grid=grid)
def user():
return dict(form=auth())
def download():
"allows downloading of documents"
return response.download(request, db)
def search():
"an ajax wiki search page"
return dict(form=FORM(INPUT(_id='keyword',_name='keyword',
_onkeyup="ajax('callback', ['keyword'], 'target');")),
target_div=DIV(_id='target'))
def callback():
"an ajax callback that returns a <ul> of links to wiki pages"
query = db.page.title.contains(request.vars.keyword)
pages = db(query).select(orderby=db.page.title)
links = [A(p.title, _href=URL('show',args=p.id)) for p in pages]
return UL(*links)
Lines 2-6 provide a comment for the index action. Lines 4-5 inside the comment are interpreted by python as test code (doctest). Tests can be run via the admin interface. In this case the tests verify that the index action runs without errors.
Lines 18, 27, and 35 try to fetch a page record with the id in request.args(0).
Lines 13, 20 define and process create forms for a new page and a new comment and.
Line 28 defines and processes an update form for a wiki page.
Line 38 creates a grid object that allows to browser, add and update the comments linked to a page.
Some magic happens in line 51. The onkeyup attribute of the INPUT tag "keyword" is set. Every time the visitor releases a key, the JavaScript code inside the onkeyup attribute is executed, client-side. Here is the JavaScript code:
ajax('callback', ['keyword'], 'target');
ajax is a JavaScript function defined in the file "web2py.js" which is included by the default "layout.html". It takes three parameters: the URL of the action that performs the synchronous callback, a list of the IDs of variables to be sent to the callback (["keyword"]), and the ID where the response has to be inserted ("target").
As soon as you type something in the search box and release a key, the client calls the server and sends the content of the 'keyword' field, and, when the sever responds, the response is embedded in the page itself as the innerHTML of the 'target' tag.
The 'target' tag is a DIV defined in line 52. It could have been defined in the view as well.
Here is the code for the view "default/create.html":
{{extend 'layout.html'}}
<h1>Create new wiki page</h1>
{{=form}}
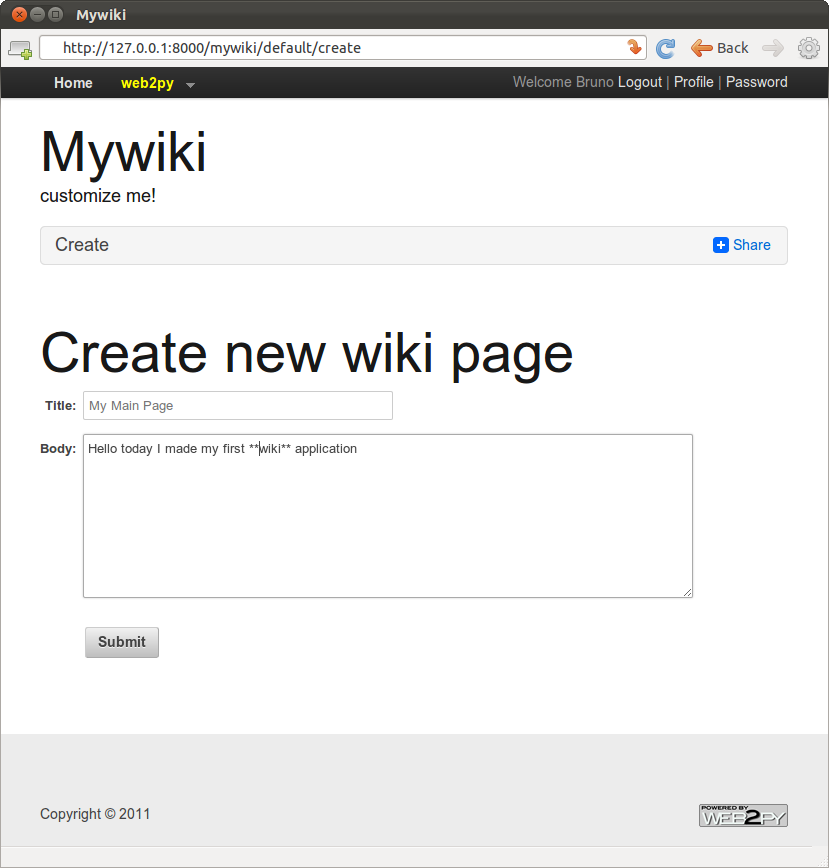
If you visit the create page, you see the following:

Here is the code for the view "default/index.html":
{{extend 'layout.html'}}
<h1>Available wiki pages</h1>
[ {{=A('search', _href=URL('search'))}} ]<br />
<ul>{{for page in pages:}}
{{=LI(A(page.title, _href=URL('show', args=page.id)))}}
{{pass}}</ul>
[ {{=A('create page', _href=URL('create'))}} ]
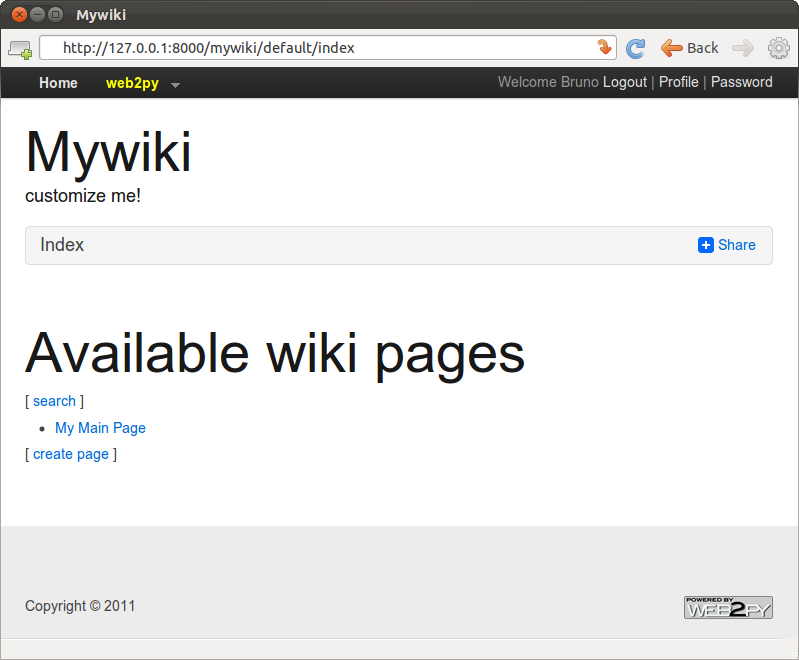
It generates the following page:

Here is the code for the view "default/show.html":
{{extend 'layout.html'}}
<h1>{{=page.title}}</h1>
[ {{=A('edit', _href=URL('edit', args=request.args))}}
| {{=A('documents', _href=URL('documents', args=request.args))}} ]<br />
{{=MARKMIN(page.body)}}
<h2>Comments</h2>
{{for comment in comments:}}
<p>{{=db.auth_user[comment.created_by].first_name}} on {{=comment.created_on}}
says <I>{{=comment.body}}</i></p>
{{pass}}
<h2>Post a comment</h2>
{{=form}}
If you wish to use markdown syntax instead of markmin syntax:
from gluon.contrib.markdown import WIKI
and use WIKI instead of the MARKMIN helper. Alternatively, you can choose to accept raw HTML instead of markmin syntax. In this case you would replace:
{{=MARKMIN(page.body)}}
with:
{{=XML(page.body)}}
(so that the XML does not get escaped, as by default web2py behavior).
This can be done better with:
{{=XML(page.body, sanitize=True)}}
By setting sanitize=True, you tell web2py to escape unsafe XML tags such as "<script>", and thus prevent XSS vulnerabilities.
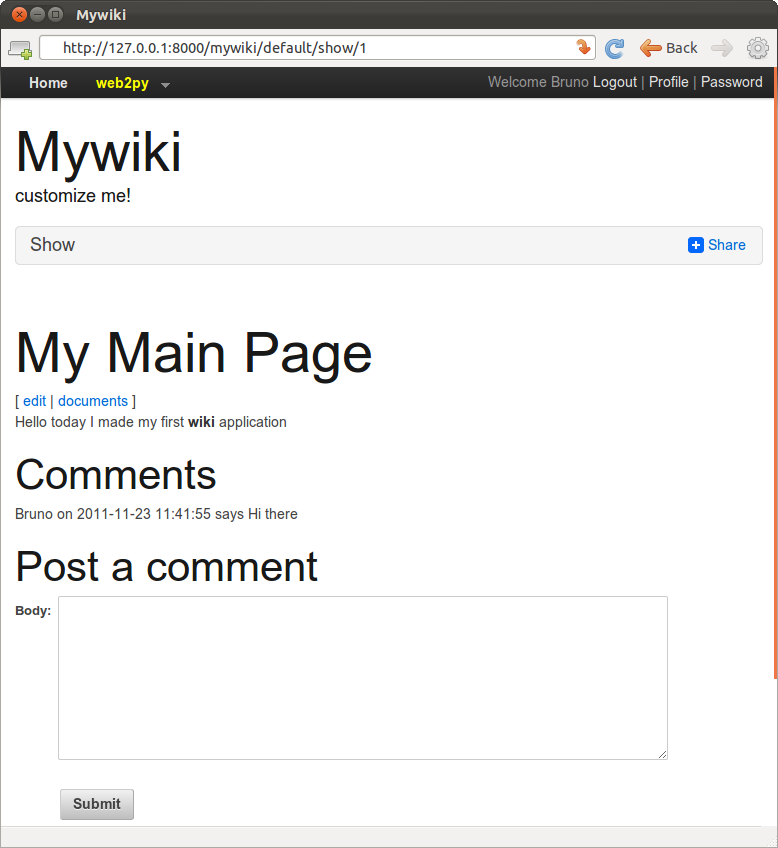
Now if, from the index page, you click on a page title, you can see the page that you have created:

Here is the code for the view "default/edit.html":
{{extend 'layout.html'}}
<h1>Edit wiki page</h1>
[ {{=A('show', _href=URL('show', args=request.args))}} ]<br />
{{=form}}
It generates a page that looks almost identical to the create page.
Here is the code for the view "default/documents.html":
{{extend 'layout.html'}}
<h1>Documents for page: {{=page.title}}</h1>
[ {{=A('show', _href=URL('show', args=request.args))}} ]<br />
<h2>Documents</h2>
{{=grid}}
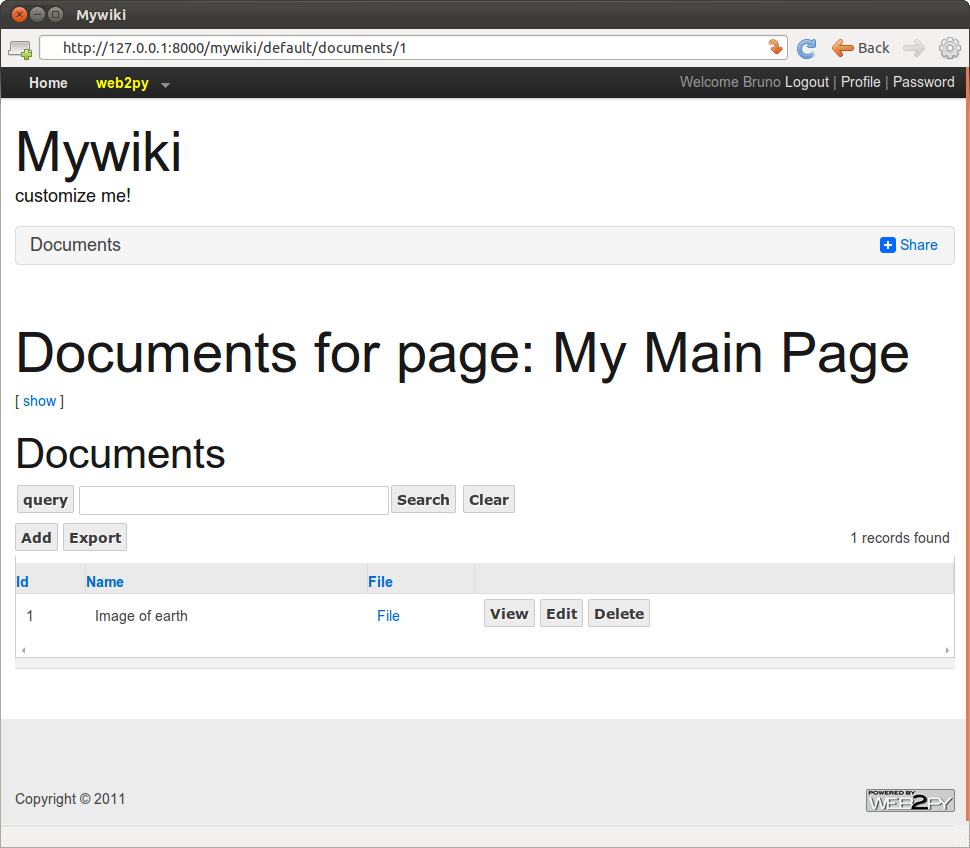
If, from the "show" page, you click on documents, you can now manage the documents attached to the page.

Finally here is the code for the view "default/search.html":
{{extend 'layout.html'}}
<h1>Search wiki pages</h1>
[ {{=A('listall', _href=URL('index'))}}]<br />
{{=form}}<br />{{=target_div}}
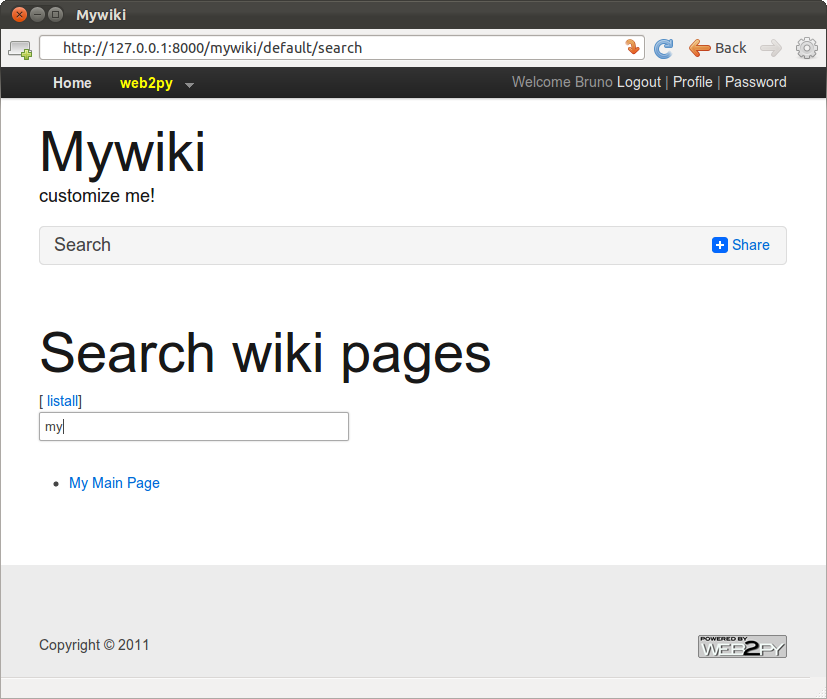
which generates the following Ajax search form:

You can also try to call the callback action directly by visiting, for example, the following URL:
http://127.0.0.1:8000/mywiki/default/callback?keyword=wiki
If you look at the page source you see the HTML returned by the callback:
<ul><li><a href="/mywiki/default/show/4">I made a Wiki</a></li></ul>
Generating an RSS feed from the stored pages using web2py is easy because web2py includes gluon.contrib.rss2. Just append the following action to the default controller:
def news():
"generates rss feed form the wiki pages"
reponse.generic_patterns = ['.rss']
pages = db().select(db.page.ALL, orderby=db.page.title)
return dict(
title = 'mywiki rss feed',
link = 'http://127.0.0.1:8000/mywiki/default/index',
description = 'mywiki news',
created_on = request.now,
items = [
dict(title = row.title,
link = URL('show', args=row.id),
description = MARKMIN(row.body).xml(),
created_on = row.created_on
) for row in pages])
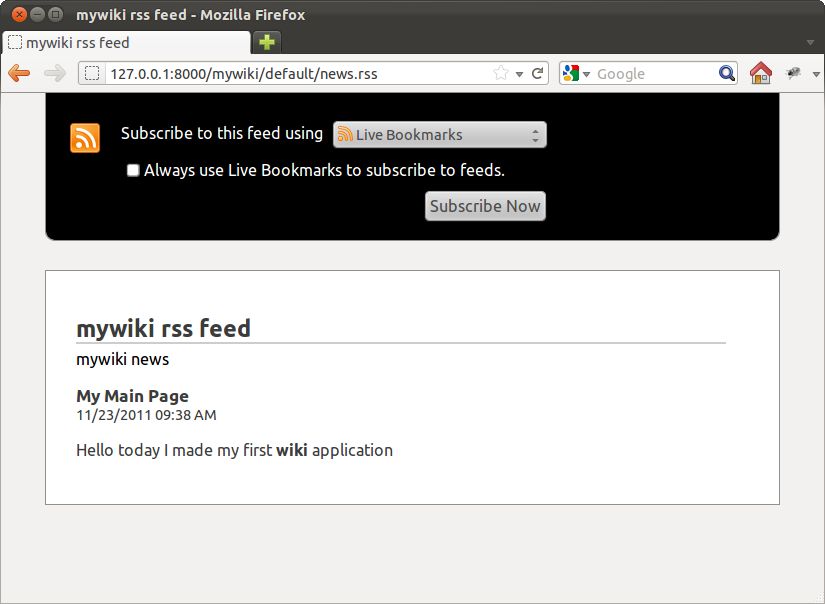
and when you visit the page
http://127.0.0.1:8000/mywiki/default/news.rss
you see the feed (the exact output depends on the feed reader). Notice that the dict is automatically converted to RSS, thanks to the .rss extension in the URL.

web2py also includes feedparser to read third-party feeds.
Finally, let's add an XML-RPC handler that allows searching the wiki programmatically:
service = Service()
@service.xmlrpc
def find_by(keyword):
"finds pages that contain keyword for XML-RPC"
return db(db.page.title.contains(keyword).select().as_list()
def call():
"exposes all registered services, including XML-RPC"
return service()
Here, the handler action simply publishes (via XML-RPC), the functions specified in the list. In this case, find_by. find_by is not an action (because it takes an argument). It queries the database with .select() and then extracts the records as a list with .response and returns the list.
Here is an example of how to access the XML-RPC handler from an external Python program.
>>> import xmlrpclib
>>> server = xmlrpclib.ServerProxy(
'http://127.0.0.1:8000/mywiki/default/call/xmlrpc')
>>> for item in server.find_by('wiki'):
print item['created_on'], item['title']
The handler can be accessed from many other programming languages that understand XML-RPC, including C, C++, C# and Java.
On date, datetime and time format
There are three different representation for each of the field types date, datetime and time:
- the database representation
- the internal web2py prepresentation
- the string representation in forms and tables
The database representation is an internal issue and does not affect the code. Internally, at the web2py level, they are stored as datetime.date, datetime.datetime and datetime.time object respectively and they can be manipulated as such:
for page in db(db.page).select():
print page.title, page.day, page.month, page.yearWhen dates are converted to strings in forms they are converted using the ISO representation
%Y-%m-%d %H:%M:%Syet this representation in internationalized and you can use the admin stranslation page to change the format to an alternate one. For example:
%m/%b/%Y %H:%M:%SMind that by default English is not translated because web2py assumes the applications is already written in English. If you want internationalization to work for English you need to create the translation file (using admin) and you need declare that the application current language is something other than english, for example:
T.current_languages = ['null']
More on admin
The administrative interface provides additional functionality that we briefly review here.
site
This page lists all installed applications. There are two forms at the bottom.
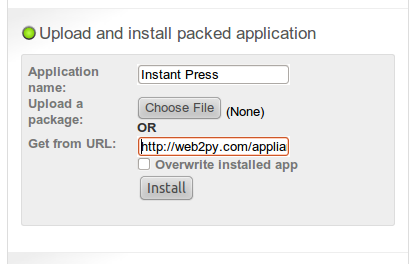
The first of them allows creating a new application by specifying its name.
The second form allows uploading an existing application from either a local file or a remote URL. When you upload an application, you need to specify a name for it. This can be its original name, but does not need to be. This allows installing multiple copies of the same application. You can try, for example, to upload the the Instant Press CMS created by Martin Mulone from:
http://code.google.com/p/instant-press/
Web2py files are packages as
.w2pfiles. These ones are tar gzipped files. Web2py uses the.w2pextension instead of the.tgzextension to prevent the browser from unzipping on download. They can be uncompressed manually withtar zxvf [filename]although this is never necessary.

Upon successful upload, web2py displays the MD5 checksum of the uploaded file. You can use it to verify that the file was not corrupted during upload. The InstantPress name will appear in the list of installed applications.
Click on the InstantPress name on admin to get it up and running.

You can read more about Instant Press at the following URL:
http://code.google.com/p/instant-press/For each application the site page allows you to:
- Uninstall the application.
- Jump to the about page (read below).
- Jump to the edit page (read below).
- Jump to the errors page (read below).
- Clean up temporary files (sessions, errors, and cache.disk files).
- Pack all. This returns a tar file containing a complete copy of the application. We suggest that you clean up temporary files before packing an application.
- Compile the application. If there are no errors, this option will bytecode-compile all models, controllers and views. Because views can extend and include other views in a tree, before bytecode compilation, the view tree for every controller is collapsed into a single file. The net effect is that a bytecode-compiled application is faster, because there is no more parsing of templates or string substitutions occurring at runtime.
- Pack compiled. This option is only present for bytecode-compiled applications. It allows packing the application without source code for distribution as closed source. Note that Python (as any other programming language) can technically be decompiled; therefore compilation does not provide complete protection of the source code. Nevertheless, decompilation can be difficult and can be illegal.
- Remove compiled. It simply removes the byte-code compiled models, views and controllers from the application. If the application was packaged with source code or edited locally, there is no harm in removing the bytecode-compiled files, and the application will continue to work. If the application was installed form a packed compiled file, then this is not safe, because there is no source code to revert to, and the application will no longer work.
All the functionality available from the web2py admin site page is also accessible programmatically via the API defined in the module
gluon/admin.py. Simply open a python shell and import this module.
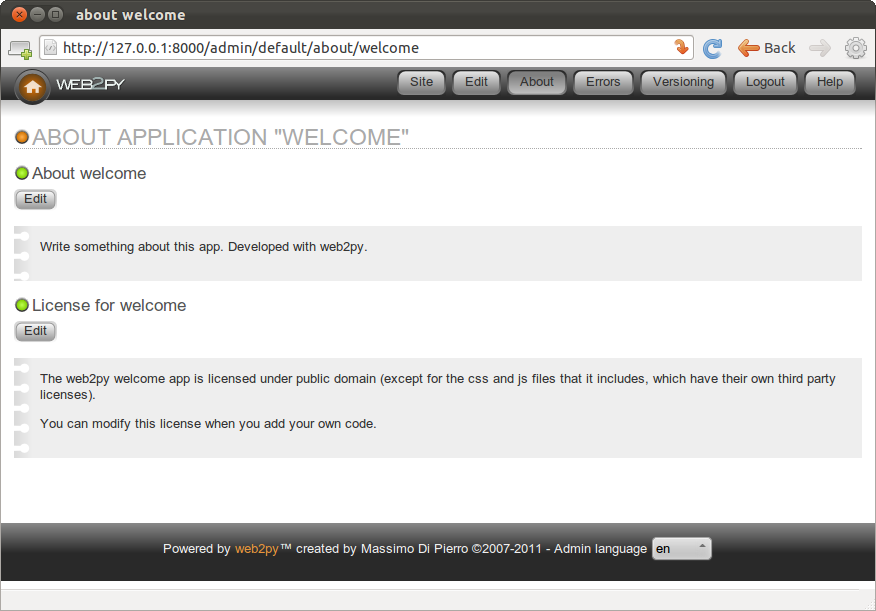
about
The about tab allows editing the description of the application and its license. These are written respectively in the ABOUT and LICENSE files in the application folder.

You can use MARKMIN, or gluon.contrib.markdown.WIKI syntax for these files as described in ref.[markdown2] .
edit
You have used the edit page already in this chapter. Here we want to point out a few more functionalities of the edit page.
- If you click on any file name, you can see the contents of the file with syntax highlighting.
- If you click on edit, you can edit the file via a web interface.
- If you click on delete, you can delete the file (permanently).
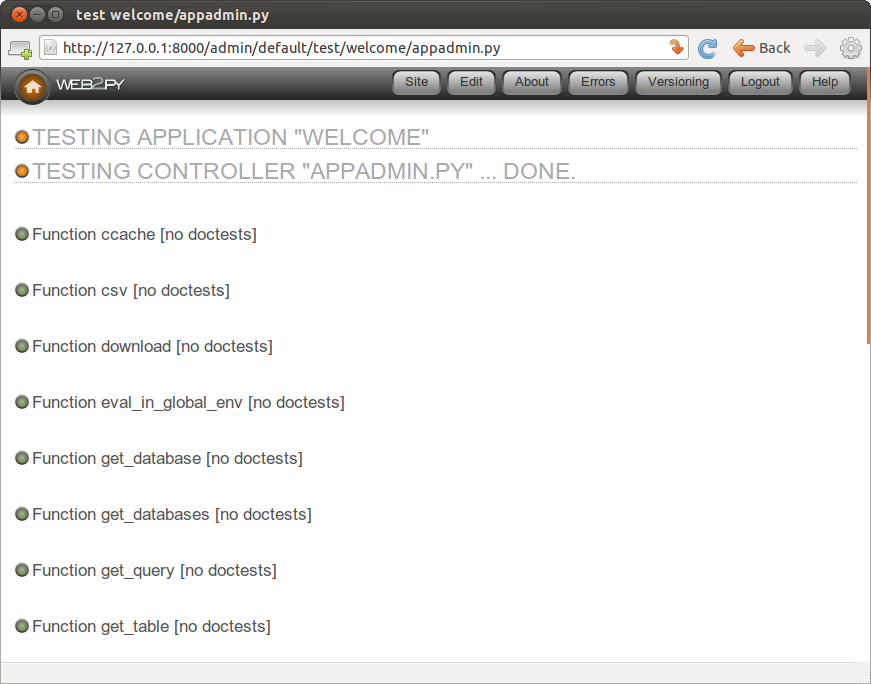
- If you click on test, web2py will run tests. Tests are written by the developer using Python doctests, and each function should have its own tests.
- You can add language files, scan the app to discover all strings, and edit string translations via the web interface.
- If the static files are organized in folders and subfolders, the folder hierarchy can be toggled by clicking on a folder name.
The image below shows the output of the test page for the welcome application.

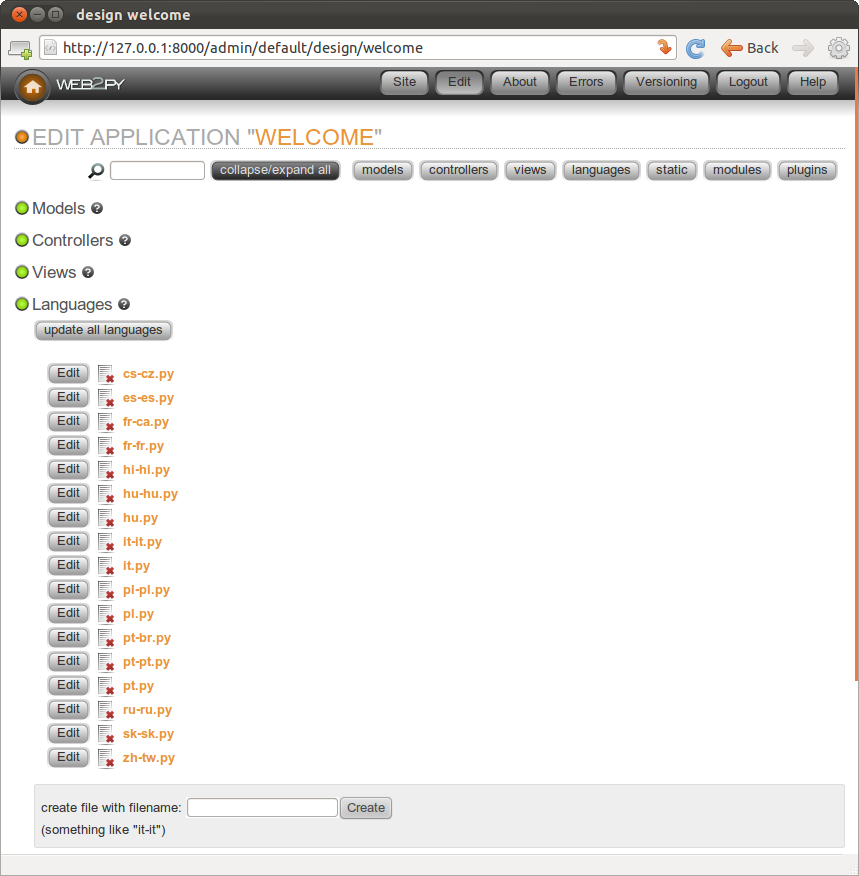
The image below show the languages tab for the welcome application.

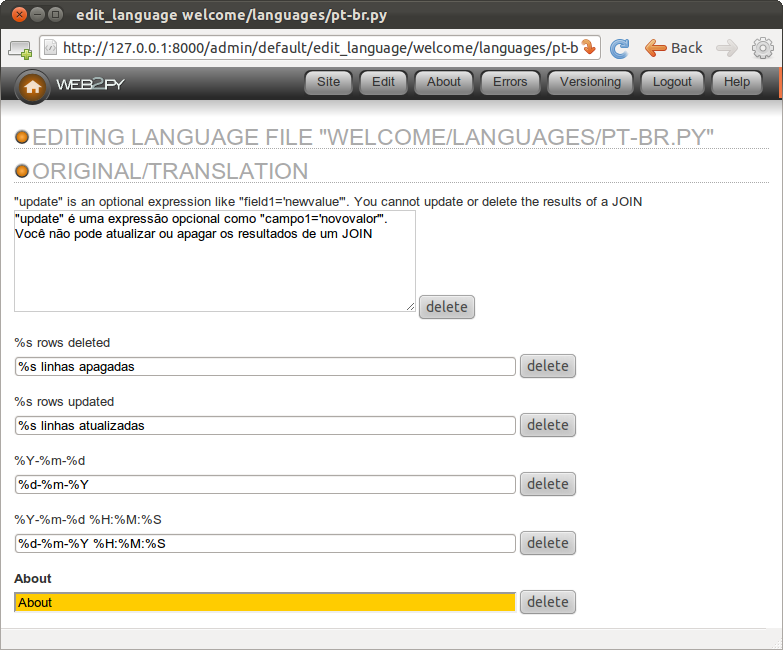
The image below shows how to edit a language file, in this case the "it" (Italian) language for the welcome application.

shell
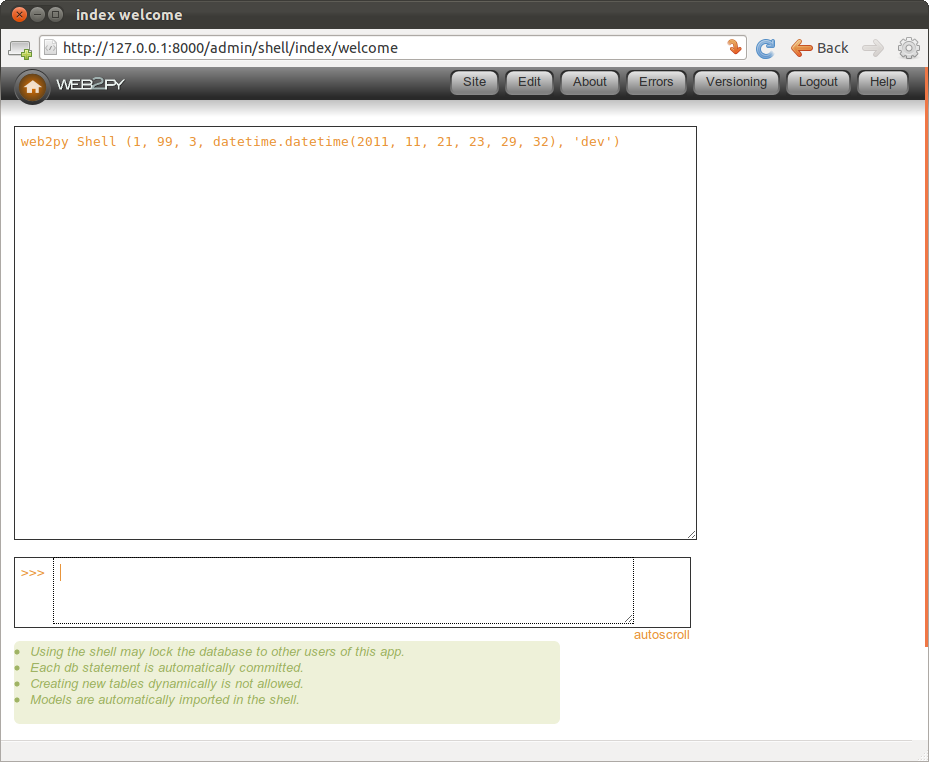
If you click on the "shell" link under the controllers tab in edit, web2py will open a web based Python shell and will execute the models for the current application. This allows you to interactively talk to your application.

crontab
Also under the controllers tab in edit there is a "crontab" link. By clicking on this link you will be able to edit the web2py crontab file. This follows the same syntax as the unix crontab but does not rely on unix. In fact, it only requires web2py, and it works on Windows. It allows you to register actions that need to be executed in background at scheduled times. For more information about this, see the next chapter.
errors
When programming web2py, you will inevitably make mistakes and introduce bugs. web2py helps in two ways: 1) it allows you to create tests for every function that can be run in the browser from the edit page; and 2) when an error manifests itself, a ticket is issued to the visitor and the error is logged.
Intentionally introduce an error in the images application as shown below:
def index():
images = db().select(db.image.ALL,orderby=db.image.title)
1/0
return dict(images=images)
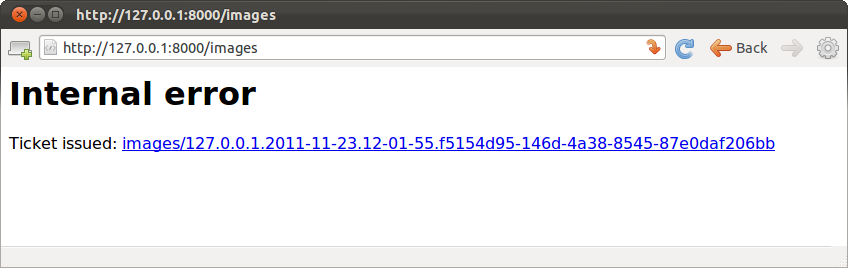
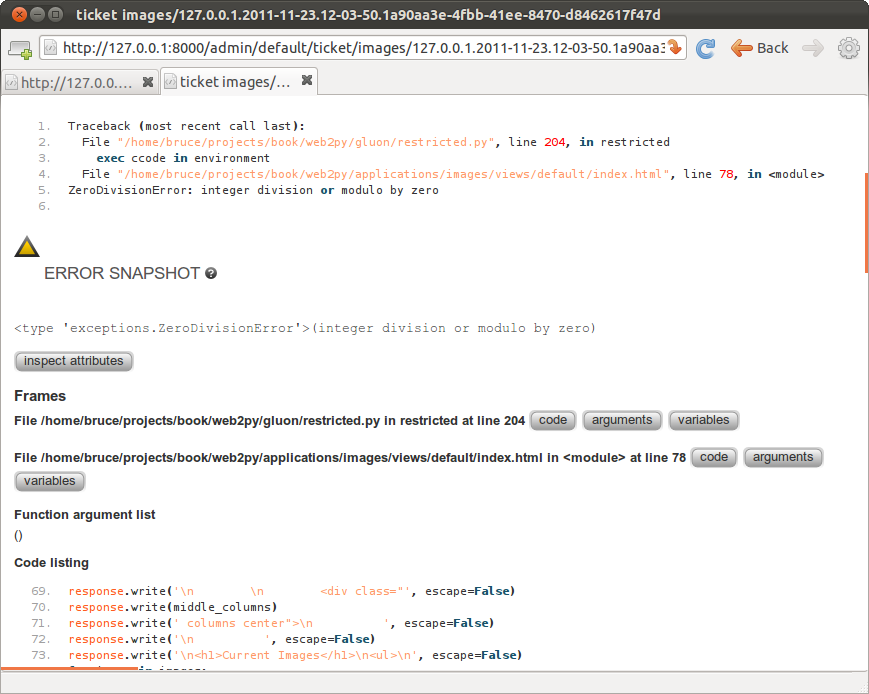
When you access the index action, you get the following ticket:

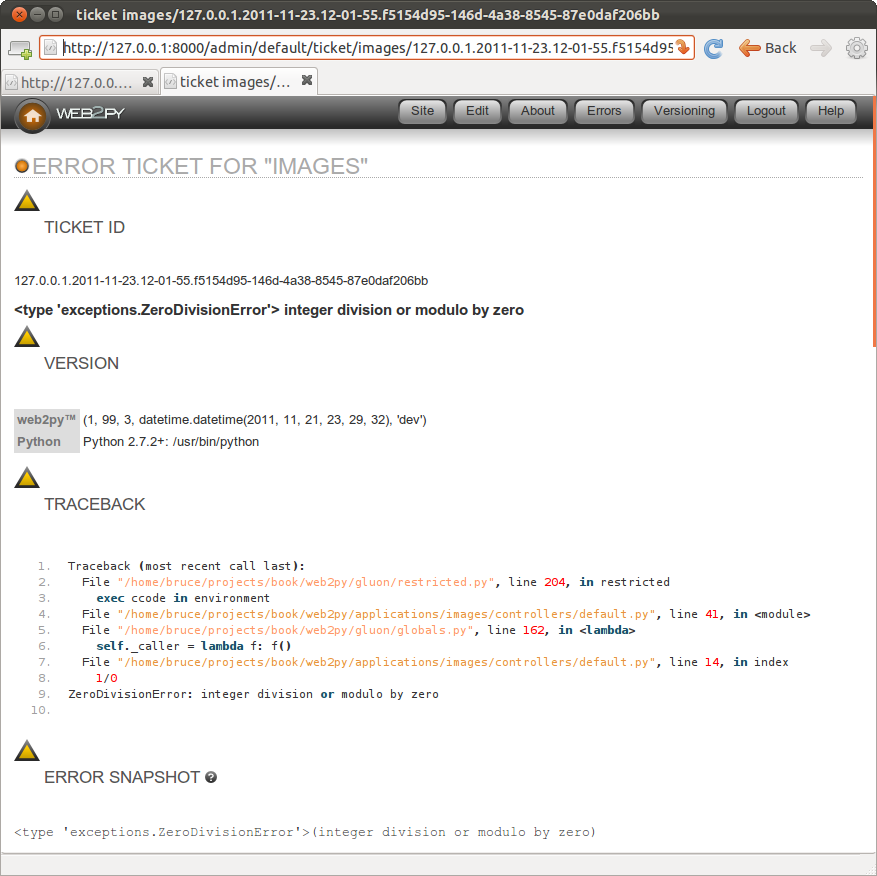
Only the administrator can access the ticket:

The ticket shows the traceback, and the content of the file that caused the problem, and the complete state of system (variables, request, session, etc.) If the error occurs in a view, web2py shows the view converted from HTML into Python code. This allows to easily identify the logical structure of the file.
By default tickets are stored on filesystem and group by traceback. The administrative interface provides an aggregate views (type of traceback and number of occurrence) and a detailed view (all tickets are listed by ticket id). The administrator can switch between the two views.
Notice that everywhere admin shows syntax-highlighted code (for example, in error reports, web2py keywords are shown in orange). If you click on a web2py keyword, you are redirected to a documentation page about the keyword.
If you fix the divide-by-zero bug in the index action and introduce one in the index view:
{{extend 'layout.html'}}
<h1>Current Images</h1>
<ul>
{{for image in images:}}
{{1/0}}
{{=LI(A(image.title, _href=URL("show", args=image.id)))}}
{{pass}}
</ul>
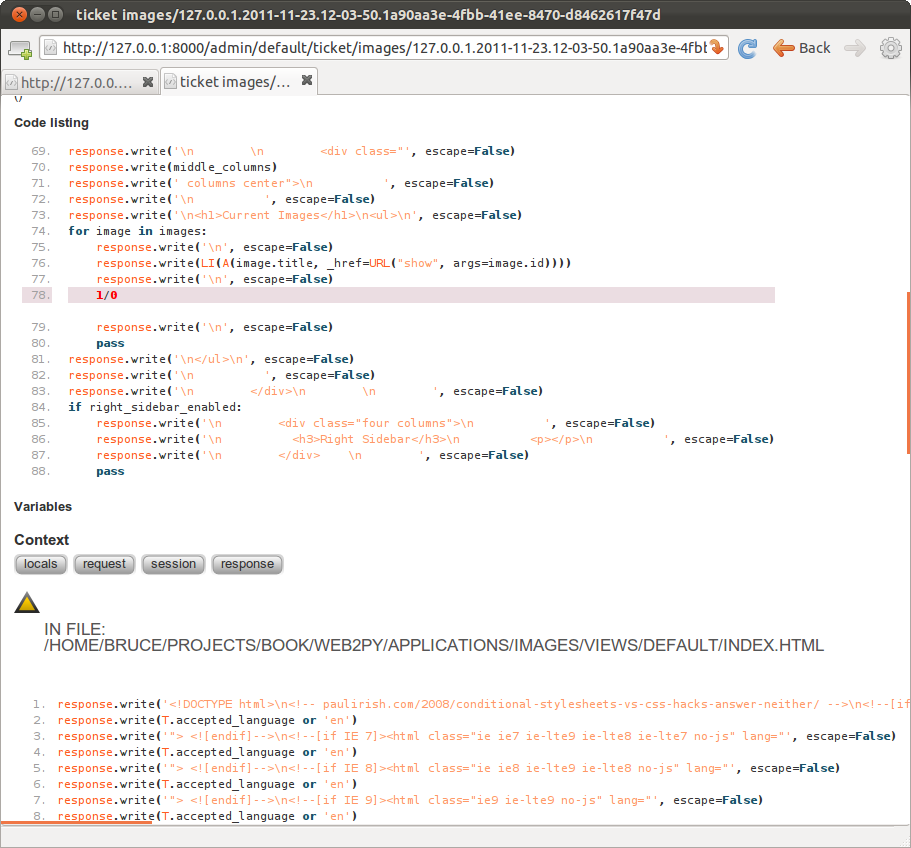
you get the following ticket:

Note that web2py has converted the view from HTML into a Python file, and the error described in the ticket refers to the generated Python code and NOT to the original view file:

This may seem confusing at first, but in practice it makes debugging easier, because the Python indentation highlights the logical structure of the code that you embedded in the views.
The code is shown at the bottom of the same page.
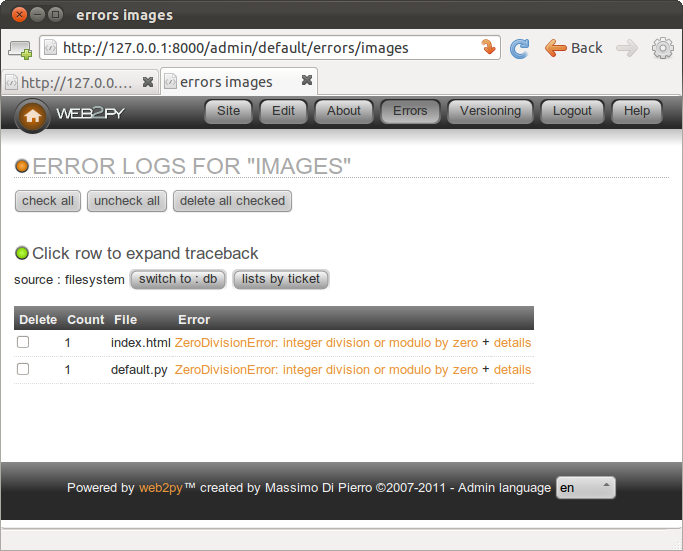
All tickets are listed under admin in the errors page for each application:

Mercurial
If you are running from source and you have the Mercurial version control libraries installed:
easy_install mercurial
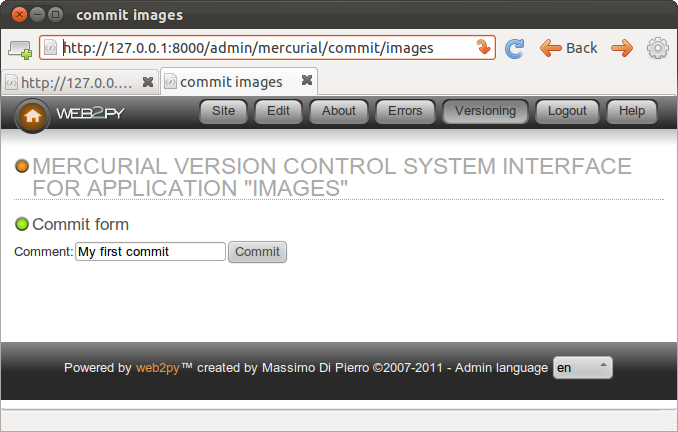
then the administrative interface shows one more menu item called "mercurial". It automatically creates a local Mercurial repository for the application. Pressing the "commit" button in the page will commit the current application. Mercurial creates and stores information about changes you make in your code into a hidden folder ".hg" in your app subfolder. Every app has its own ".hg" folder and its own ".hgignore" file (tells Mercurial which files to ignore).
The Mercurial web interface does allow you to browse previous commit and diff files but we do recommend you use Mercurial directly from the shell or one of the may GUI-based Mercurial clients since they are more powerful. For example they will allow you sync your app with a remote source repository:

You can read more about Mercurial here:
http://mercurial.selenic.com/Admin wizard (experimental)
The admin interface includes a Wizard that can help you create a new applications. You can access the wizard from the "sites" page as shown in the image below.

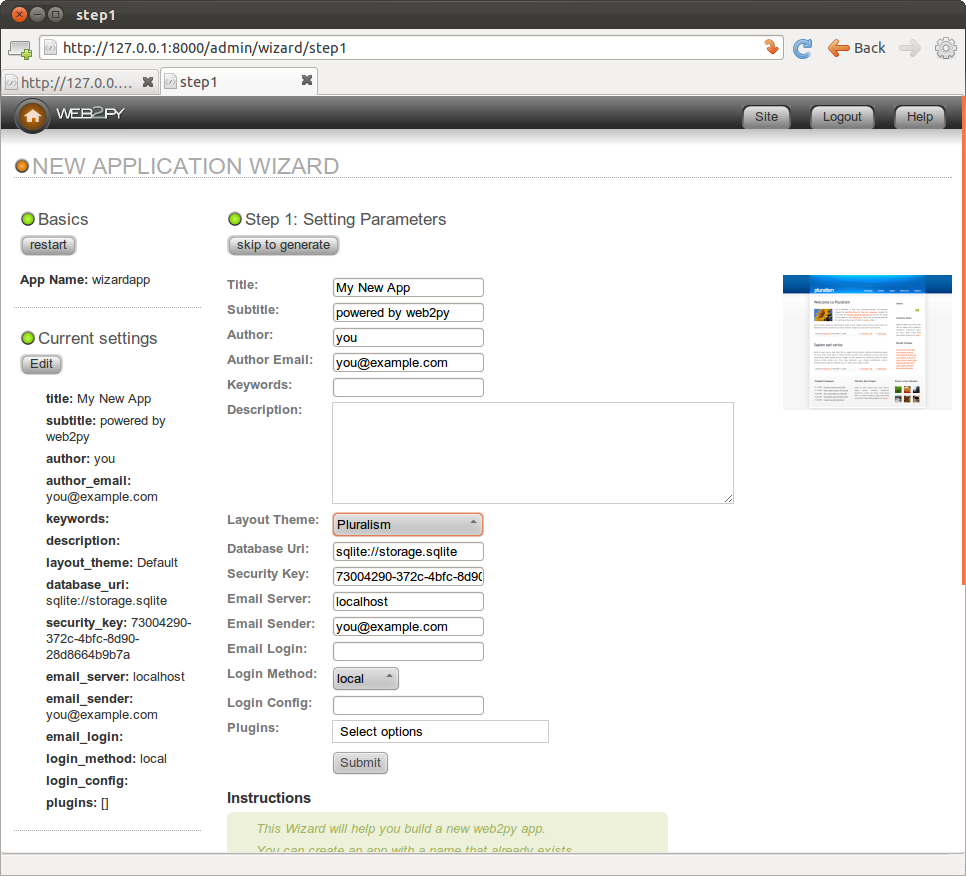
The wizard will guide you through a series of steps involved in creating a new application:
- Chose a name for the application
- Configure the application and choose required plugins
- Build required models (it will create CRUD pages for each model)
- Allow you to edit the views of those pages using MARKMIN syntax
The image below shows the second step of the process.

You can see a dropdown to select a layout plugin (from web2py.com/layouts), a multiple choice dropdown to check other plugins (from web2py.com/plugins) and a "login config" field where to put the Janrain "domain:key".
The other steps are pretty much self-explanatory.
The Wizard works well for what it does but it is considered an experimental feature for two reasons:
- Applications created with the wizard and edited manually, cannot later be modified by the wizard.
- The interface of the wizard will change over time to include support for more features and easier visual development.
In any case the wizard is a handy tool for fast prototyping and it can be used to bootstrap a new application with an alternate layout and optional plugins.
Configuring admin
Normally there is no need to perform any configuration of admin but a few customizations are possible. After you login into admin you can edit the admin configuration file via the URL:
http://127.0.0.1:8000/admin/default/edit/admin/models/0.pyNotice that admin can be used to edit itself. In fact admin is an app as any other one.
The file "0.py" is very much self documented and if you are opening probably you already know what you are looking for. Anyway there a few customizations that are more important than others:
GAE_APPCFG = os.path.abspath(os.path.join('/usr/local/bin/appcfg.py'))This should point to the location of the "appcfg.py" file that comes with the Google App Engine SDK. If you have the SDK you may want to change this config parameters to the correct value. It will allow you to deploy to GAE from the admin interface.
You can also set web2py admin in demo mode:
DEMO_MODE = True
FILTER_APPS = ['welcome']And only the apps listed in filter apps will be accessible and they will be only accessible in read-only mode.
If you are a teacher and want to expose the administrative interface to students so that students can share one administrative interface for their projects (think of a virtual lab), can do it by setting:
MULTI_USER_MODE = TrueIn this way students will be required to login and will only be able to access their own apps via admin. You, as first user/teacher, will be able to access them all.
Mind that this mechanism still assumes all users are trusted. All the apps created under admin run under the same credentials on the same filesystem. It is possible for an app created by a student to access the data and the source of an app created by another student.
More on appadmin
appadmin is not intended to be exposed to the public. It is designed to help you by providing an easy access to the database. It consists of only two files: a controller "appadmin.py" and a view "appadmin.html" which are used by all actions in the controller.
The appadmin controller is relatively small and readable; it provides an example of designing a database interface.
appadmin shows which databases are available and which tables exist in each database. You can insert records and list all records for each table individually. appadmin paginates output 100 records at a time.
Once a set of records is selected, the header of the pages changes, allowing you to update or delete the selected records.
To update the records, enter an SQL assignment in the Query string field:
title = 'test'
where string values must be enclosed in single quotes. Multiple fields can be separated by commas.
To delete a record, click the corresponding checkbox to confirm that you are sure.
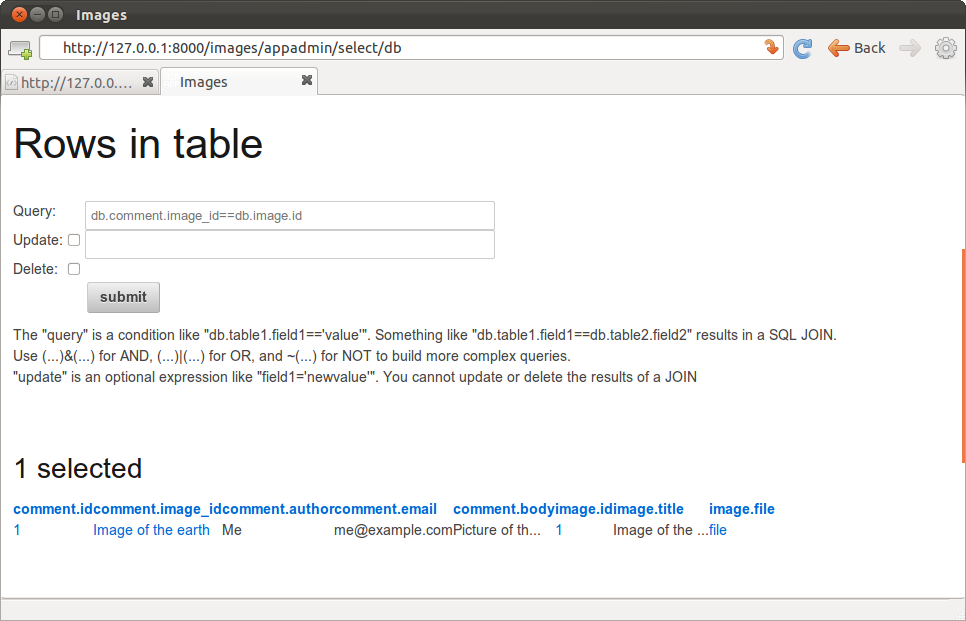
appadmin can also perform joins if the SQL FILTER contains a SQL condition that involves two or more tables. For example, try:
db.image.id == db.comment.image_id
web2py passes this along to the DAL, and it understands that the query links two tables; hence, both tables are selected with an INNER JOIN. Here is the output:

If you click on the number of an id field, you get an edit page for the record with the corresponding id.
If you click on the number of a reference field, you get an edit page for the referenced record.
You cannot update or delete rows selected by a join, because they involve records from multiple tables and this would be ambiguous.
In addition to its database administration capabilities, appadmin also enables you to view details about the contents of the application's cache (at /yourapp/appadmin/ccache) as well as the contents of the current request, response, and session objects (at /yourapp/appadmin/state).
appadmin replaces
response.menuwith its own menu, which provides links to the application's edit page in admin, the db (database administration) page, the state page, and the cache page. If your application's layout does not generate a menu usingresponse.menu, then you will not see the appadmin menu. In that case, you can modify the appadmin.html file and add{{=MENU(response.menu)}}to display the menu.